Membuat efek Manusia Lahar dengan Photoshop CS3
Skill : Advance
Aplikasi : Photoshop CS3 atau versi diatas nya
Terinpirasi dari gambar The Ember Man yang ane liat di situs
tutorial berbahasa inggris, jadi ane coba bikin yang rada mirip tapi gambar
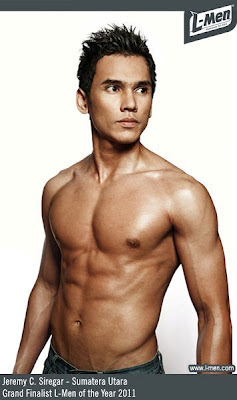
modelnya asli dalam negeri, Yaitu Jeremy C.Siregar Finalis L-Man 2011.
Bahan Racikan :
Oke kita mulai langkah-langkahnya.
- Buka
Aplikasi Photosop CS3 atau versi diatasnya. Dan masukkan semua bahan racikan.
- Buat
dokumen baru ukuran 365 x 600 px
Masukan gambar Si Jeremy Siregar
ke dokumen baru tsb dan beri nama layernya menjadi Body. Buang begron warna putihnya… terserah
agan gimana cara buang nya, kalo ane cukup seleksi pake Magic Wand Tool (W) trus
di delete.
Gbr 1
- Rubah
lah layer Body menjadi Black and White. ( Image-Adjustmen-Black and White
)
Gbr 2
- Masukan
gambar Rock Pattern dan sesuaikan ukurannya dengan gambar body. Beri nama
layer tersebut dengan nama Rock.
Gbr 3
Atur sedemikian rupa dan rubah Layer
Rock modenya menjadi Multiply
Gbr 4
- Sekarang
kita potong layer Rock menyesuaikan bentuk Body.
Tekan Ctrl dan klik layer Body
maka layer akan terseleksi.
Sekarang klik layer Rock, tekan
Shift+ctrl+I untuk melakukan Inverse.
Tekan tombol Del, gambar Rock telah terpotong..
Gbr 5
Hapuslah menggunakan eraser di
beberapa bagian ( Gunakan Opacity 80% dan hardness 0 % )
Gbr 6
- Masukkan
gambar retakan tanah dan beri nama layernya Retakan. Atur posisinya di
sekitar muka, rubah Modenya menjadi Multiply.
Gbr 7
Potong gambar Retakan
menyesuaikan muka. ( caranya sama dengan langkah 5, tp jgn salah lho.. yang di
klik layer Retakan sebelum nekan Del
) dan hapus sedikit di bagian pipi dan jidat.
- Masukan
gambar Lahar dan letakkan di bagian badan, potong menyesuaikan bentuk Body
( caranya mirip dengan langkah 5 ).
Ubah modenya menjadi Linear Dodge
(Add).
Gbr 8
Lalu hapus dibeberapa bagian.
Gbr 8_b
- Tambahkan
gambar Lahar sperti langkah 7. Letakan di Tangan,Pusat dan Muka
Gbr 9
- Tambahkan
Background awan di belakang layer Body.. ( kalo ini terserah agan mau
dikasih begron apa juga boleh )
Gbr 10.
- Buat
layer baru di bawah layer Body dan beri nama Percikan.
Gunakan brush no.59 dengan warna
Light Red Orange ( kuning agak orange ).
Buat efek percikan partikel di
pinggiran body
Gbr 11
Rubah modenya menjadi multiply (
Gambar akan hilang )
Atur Blending Modenya..
-
Drop Shadow. Beri warna merah.. Distance 0, Mode Normal
-
Outer Glow. Beri warna merah orange
-
Inner Glow. Biarkan settingan default
- Tambahkan
efek asap ( Smoke Brush ) di beberapa bagian.
Smoke brush bisa di donlot
disini
Selanjutnya terserah agan mau di kasih efek apa lagi biar
tambah serem dan sangar…
Imajenasi agan menentukan hasil akhirnya.
Demikian tutor ane semoga bermanfaat..