Bagian 1 - Latar Belakang
Jadi membuat dokumen baru di Photoshop di 1920px 1200px lebar x tinggi, dan dengan Gradient Tool (G), menarik gradien radial cokelat (# 5c3d09 ke # 1f1409) sehingga Anda mendapatkan sesuatu seperti apa yang ditampilkan di bawah ini.Perhatikan bahwa gradien tidak terpusat vertikal tapi duduk menuju puncak. Dalam gambar ini kita ingin bagian atas teks yang akan terbakar, sehingga bagian atas gambar harus sedikit lebih menyala.

Langkah 2
Seperti dalam tutorial rumput teks, sekali lagi kita akan memiliki latar belakang bertekstur. Namun, bukannya mulai dari awal, saya hanya menyalin latar belakang dari tutorial sebelumnya , bergabung semua lapisan dan desaturated untuk mendapatkan apa yang Anda lihat di bawah.Jika Anda perlu membuat dari awal, kunjungan pertama Bittbox untuk mendapatkan tekstur kertas asli dan kemudian ikuti langkah-langkah tutorial sebelumnya.

Langkah 3
Sekarang kita mengatur lapisan ke Overlay dan berbaur tekstur ke latar belakang dan voila!
Langkah 4
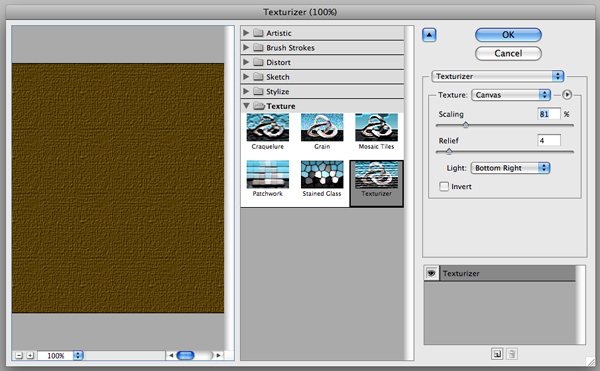
Hanya untuk menambah tekstur sedikit lebih meskipun, mari kita jalankan filter Texturizer. Untuk melakukan ini, membuat layer baru dan mengisinya dengan cokelat / krem warna-# 66500f. Lalu pergi ke Filter> Texture Texturizer> dan menggunakan tekstur kanvas dengan Scaling 80% dan Bantuan set ke 4.
Langkah 5
Setelah Anda memiliki lapisan bertekstur Anda, menetapkan bahwa untuk Overlay. Ini menambahkan beberapa detail halus ekstra untuk kami tekstur yang baik karena kami bekerja pada seperti sebuah kanvas besar.
Langkah 6
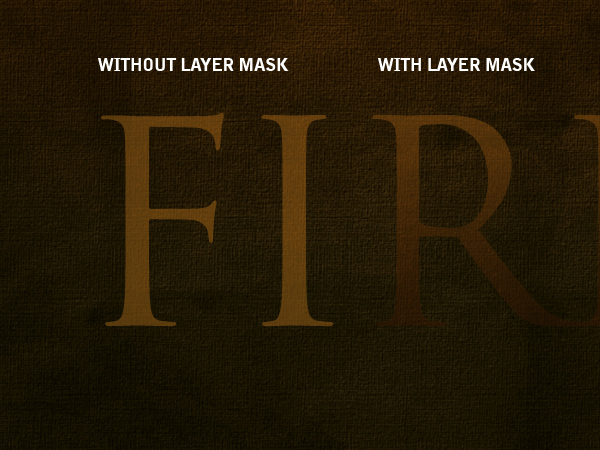
Selanjutnya kita akan menggunakan lapisan untuk sedikit desaturate bagian bawah gambar. Hal ini dimaksudkan agar bagian atas terlihat seperti itu memiliki cahaya hangat di mana api berada, sementara bagian bawah terlihat sedikit lebih dingin.Jadi membuat layer baru dan mengisinya dengan warna # 4b4f3b. Kemudian tambahkan layer mask dengan gradien untuk menutupi keluar atas dan memudar bawah (sehingga Anda mendapatkan efek yang ditampilkan).
Sekarang mengatur lapisan untuk Warna dan Opacity 45%.

Bagian 2 - Teks + Glow = Awesomeness
OK, kita sekarang memiliki latar belakang yang bagus! Jadi mari kita tambahkan beberapa teks. Saya telah menggunakan Trajan huruf karena font tampak benar-benar dramatis. Di sini saya telah menempatkan teks dalam warna # cb9328, kemudian set ke Linear Dodge (Tambah) dengan Opacity dari 8%.Apa yang kita akan lakukan dengan teks kita sehingga terlihat seperti bagian atas teks yang keluar dari latar belakang dan panas merah dengan api berkedip off. Ini berarti kita akan menjalankan banyak efek dan menerapkan lapisan pelindung untuk mereka sehingga hanya bagian atas menunjukkan sementara bagian bawah beralih ke memudar keluar teks seperti yang kita miliki saat ini.

Langkah 8
Jadi pertama kali membuat grup layer baru untuk menempatkan semua lapisan teks dalam-karena akan ada banyak dari mereka.Kemudian duplikat layer teks dan mengatur warna teks duplikat # 5e3f1c.

Langkah 9
Sekarang mengatur layer teks terbaru ke Overlay dan Opacity 70%. Seharusnya terlihat seperti kemerahan (seperti yang ditunjukkan di bawah).
Langkah 10
Sekarang menggandakan teks lagi dan mengatur terbaru menduplikasi menjadi warna-kekuningan # cb9328. Kemudian mengatur ini untuk Linear Dodge (Add) dan Opacity 30%.Selanjutnya kita menambahkan lapisan masker dan menggambar gradien sehingga memudar lapisan terbaru teks keluar seperti yang ditunjukkan di bawah ini, dan di bawah Anda dapat melihat kombinasi warna kemerahan dari dua lapisan bawah teks.


Langkah 11
Selanjutnya kita menduplikasi layer teks lagi, tetapi menempatkan lapisan ini tepat di bagian bawah. Mengatur warna ke hitam-# 000000. Lalu pergi ke Filter>> Blur Gaussian Blur dan akan meminta Anda untuk teks rasterize, klik ya untuk itu, dan kemudian mengatur Radius menjadi sekitar 4px.Kemudian Ctrl-klik salah satu lapisan teks lainnya dan kembali ke lapisan hitam dan memukul menghapus sehingga Anda hanya pergi dengan semacam bayangan. Kemudian duplikat layer ini dan bergabung dengan yang pertama sehingga efeknya lebih berat. Anda harus memiliki sesuatu yang tampak seperti gambar di bawah.

Langkah 12
Sekali lagi, menambahkan lapisan masker sehingga bayangan cepat memudar seperti yang ditunjukkan. Hal ini membuatnya tampak seperti teks yang keluar dari halaman.
Langkah 13
Sekarang duplikat layer hitam kami lagi dan menggunakan Smudge Tool (R) dan sikat lembut largish Anda hanya ingin noda bayangan di sekitar sehingga terlihat seperti membakar tanda.
Langkah 14
Berikut adalah cara teks kita sedang mencari sekarang. Saya benar-benar menciptakan dua set "membakar" tanda, dan kemudian empat set lapisan bayangan masing-masing kabur sedikit lebih daripada yang terakhir dan masing-masing memudar kembali.
Langkah 15
Sekarang saatnya untuk membuat bagian atas cahaya teks kita. Jadi pertama-tama, duplikat layer teks lagi dan menempatkan lapisan ini di bagian paling atas dan set ke warna-kuning # dc9a08.Kemudian jalankan Filter> Blur> Gaussian Blur di atasnya dengan Radius dari 8px. Kemudian ambil sikat penghapus besar lembut dan hanya menghapus pergi bagian di bagian bawah sehingga agak merata.

Langkah 16
Mengatur lapisan cahaya pertama kami ke Soft Light. Anda mungkin ingin mengulang proses, menghapus bahkan lebih sehingga bagian atas bahkan glowier.
Langkah 17
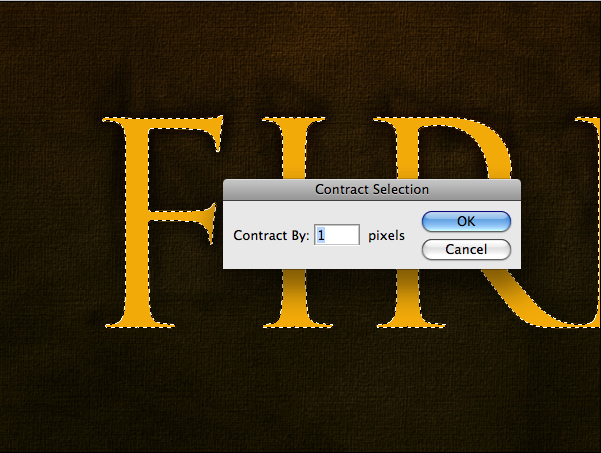
Sekarang duplikat layer teks lagi dan menempatkan hal ini di bagian paling atas. Yang satu ini harus lagi kuning yang sama (# dc9a08).Lalu pergi ke Layer> Rasterize Type> dan mengubah teks menjadi grafik datar. Kemudian Ctrl-klik layer dan pergi ke Pilih> Modify> Contract dan menggunakan nilai 1px. Kemudian tekan Hapus untuk menghapus segala sesuatu kecuali bahwa garis 1px.

Langkah 18 Sekarang mengatur lapisan ke Overlay 1px, dan Anda harus memiliki sesuatu seperti gambar di bawah.


Langkah 19
Sekarang bersinar 1px kami menambahkan lapisan masker untuk memudar keluar di bagian bawah seperti yang kita sudah lakukan dengan lapisan lainnya.Kemudian duplikat layer, dan menjalankan Filter> Blur> Gaussian Blur set ke 1px. Kemudian duplikat layer ini lagi dan kabur dengan 2px. Kemudian duplikat layer lagi dan kabur dengan 4px.
Kemudian Ctrl-klik salah satu lapisan teks, tekan Ctrl + Shift + I untuk invers seleksi dan pergi melalui setiap lapisan cahaya dan tekan Delete untuk menghapus salah satu blur yang telah menyimpang keluar dari batas teks.
Idenya adalah bahwa kita ingin tepi teks terlihat merah-panas dengan itu memudar ke dalam cahaya panas keseluruhan pada teks.

Langkah 20
Selanjutnya kita menduplikasi semua empat lapisan cahaya dan menggabungkan mereka bersama-sama. Hal ini akan menghasilkan lapisan di atas yang merupakan kuning cerah yang asli.Ambil Smudge Tool dan berjalan di atas teks, smudging itu terlihat seperti gelombang panas datang dari teks, seperti yang ditunjukkan.

Langkah 21
Sekarang mengatur layer ini terbaru untuk Overlay dan Anda harus memiliki sesuatu yang tampak seperti ini!
Langkah 22
Sekarang kita sudah cukup banyak selesai teks kita. Aku pergi melalui dan digandakan beberapa lapisan cahaya agar terlihat lebih berapi-api. Jangan ragu untuk bereksperimen dengan mendapatkan tampilan merah-panas cahaya nyata dengan melakukannya.
Langkah 23
Selanjutnya, sesuai dengan wallpaper terakhir, aku pergi dan menambahkan kutipan di bawah teks utama saya. Ini memberikan perhiasan bagus untuk halaman. Cobalah untuk menggunakan warna yang cocok dengan lapisan latar belakang dan teks sehingga tidak berdiri terlalu banyak, karena kita benar-benar ingin ini menjadi elemen sekunder untuk teks utama. Saya telah menggunakan Cahaya Swiss Publikasi sebagai font saya dan meletakkan keluar seperti di tutorial Grass Teks sebelumnya.
Bagian 3 - The Flames
Akhirnya, dengan semua persiapan kami selesai, saatnya untuk menambahkan api yang sebenarnya! Untuk hal ini, kita perlu beberapa gambar api dengan latar belakang hitam polos. Sebuah foto yang baik sulit untuk menemukan, dan mencoba seperti yang saya lakukan, saya tidak bisa menemukan foto gratis benar-benar hebat. Jadi pada akhirnya saya menggunakan foto ini dari Fotolia yang Anda dapat membeli menggunakan link di bawah ini. Ada juga foto dari Flickr yang OK Saya juga terkait dengan dan yang saya akhirnya menggunakan kemudian untuk "E". Jadi Anda mungkin ingin ambil itu juga.Acheron -Fotolia.com
Peasap -Flickr.com
Sekarang teknik untuk menyalin api atas adalah sebenarnya sangat sederhana.
Apa yang perlu Anda lakukan adalah:
- Bukalah gambar api di Photoshop
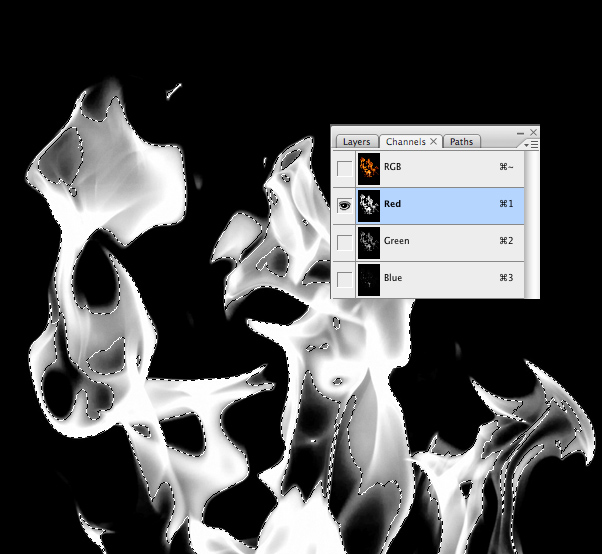
- Pergi ke tab Channels dan menemukan saluran dengan kontras tertinggi, yang untuk gambar api harus menjadi Red Channel, dan klik di atasnya
- Hal ini akan membuat gambar Anda tampak hitam dan putih, dan karena kita berada di lapisan kontras tertinggi, maka akan tampak putih benar-benar cerah. Sekarang Ctrl-klik channel ini dan akan memilih semua piksel di saluran itu.
- Klik kembali ke saluran RGB dan menyalin piksel yang dipilih
- Sekarang Anda dapat menyisipkan api ke kanvas utama Anda!


Langkah 25
OK, jadi di sini kita telah disisipkan api ke kanvas utama kami. (Untuk kejelasan Saya juga sementara dimatikan lapisan teks). Seperti yang Anda lihat, kami punya api tanpa latar belakang hitam dan itu sebagian transparan, yang berarti akan terlihat super di atas teks kita.
Langkah 26
Sekarang hal berikutnya yang harus dilakukan adalah untuk memotong salah satu bit kami api menjadi beberapa potong. Hanya duplikat layer dan mematikan salah satu sebagai cadangan pertama. Lalu menggunakan Pen Tool, memotong api sehingga Anda bekerja dengan kontur api sehingga terlihat alami. Di sini Anda dapat melihat saya telah menghasilkan empat buah api dari citra satu. Anda juga dapat mencoba membalik bit sekitar untuk membuat mereka tampak lebih acak.Mengatur lapisan untuk modus layar sehingga setiap bagian hitam yang tersisa benar-benar hilang, dan itu bahkan lebih transparan.

Langkah 27
Sekarang karena teks saya hanya empat huruf, aku butuh empat bagian yang terpisah dari api. Untuk yang keempat (di atas E) saya benar-benar meraih bahwa Flickr foto dan mengulangi proses yang sama seperti sebelumnya untuk menciptakan api yang lain. Juga api surat saya telah tergencet sedikit juga agar terlihat lebih acak.
Langkah 28
Menerapkan api benar-benar semudah memindahkan api atas teks. Anda ingin mencoba untuk mencocokkan api dengan bentuk huruf sehingga terlihat seperti mereka menari dari surat-surat.
Langkah 29
OK di sini saya telah menempatkan semua empat bit api di atas. Ini tidak buruk, tetapi Anda dapat melihat bahwa saya dan R memiliki api yang sama dan juga semua api yang tidak terlalu tinggi.
Langkah 30
Jadi di sini saya sudah melalui api masing-masing dan menggunakan Perangkat Transform membentang secara vertikal. Juga saya menggunakan sedikit bijaksana menghapus untuk membuat api pada saya terlihat sedikit lebih unik.
Langkah 31
Sekarang untuk membuat mereka terlihat lebih menyala, duplikat setiap lapisan api, menjalankan Filters> Blur> Gaussian Blur dengan Radius 3px dan mengatur lapisan untuk Opacity 15% sehingga memberikan sedikit cahaya di sekitar tepi dari api.
Langkah 32
Jadi kita cukup banyak di sana! Ini adalah bagaimana komposisi terlihat.
Langkah 33
Akhirnya kita akan menambahkan sorot lalu. Jadi membuat layer baru di atas semua yang lain dan menarik dalam putih untuk gradien radial hitam seperti yang ditunjukkan. Set lapisan ini ke Overlay dan Opacity 40%.
Selesai!
Dan di sana kita memilikinya, teks pada efek api! Dalam tutorial berikutnya dalam seri, kami akan memproduksi citra udara, namun akan berada di dua minggu, bukan satu-karena saya mengambil beberapa hari libur kerja!Jika Anda tertarik untuk membuat api dari awal di Photoshop, Anda mungkin juga ingin memeriksa tutorial ini klasik yang kebetulan menggunakan jenis huruf yang sama persis! Ini adalah Photoshop 6 tutorial, dan saya masih ingat membacanya seperti setengah dekade lalu, tapi masih sangat relevan, bahkan jika screenshot fitur antarmuka retro Super Mac.
@



0 komentar:
Posting Komentar