Langkah 24
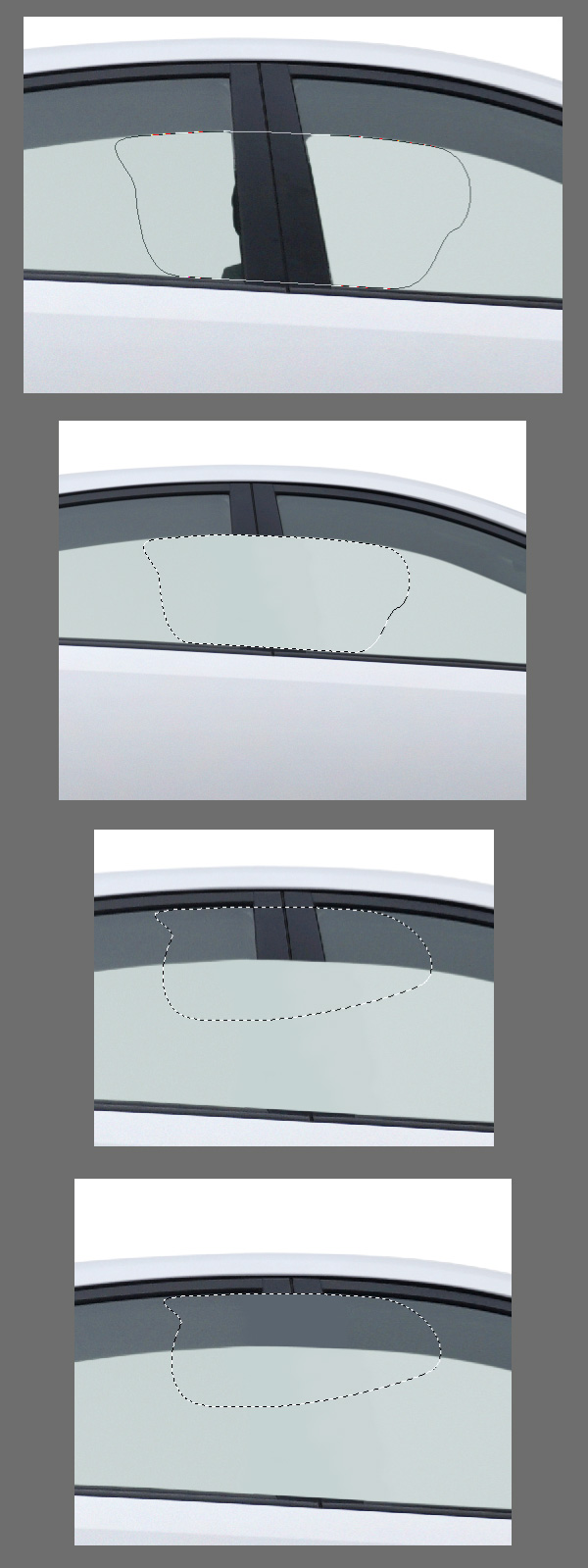
Dari titik ini, kebanyakan akan menggunakan teknik yang telah saya jelaskan. Aku tidak akan pergi ke detail sebanyak dalam Bagian II. Bila menggunakan teknik baru, saya akan terus memberikan penjelasan rinci.Gambarlah jalan sekitar semua kaca di jendela. Buatlah pilihan path and feather 0.5px. Membuat penyesuaian lapisan warna solid dalam kelompok "jendela" dan mengisinya dengan abu-abu sangat gelap. Sebut saja "warna." Menetapkan jalan sebagai masker vektor pada warna mengisi dan mematikan masker vektor. Membuat lapisan suara seperti yang kita lakukan sebelumnya dan menerapkannya sebagai masker kliping pada layer "warna".

Langkah 25
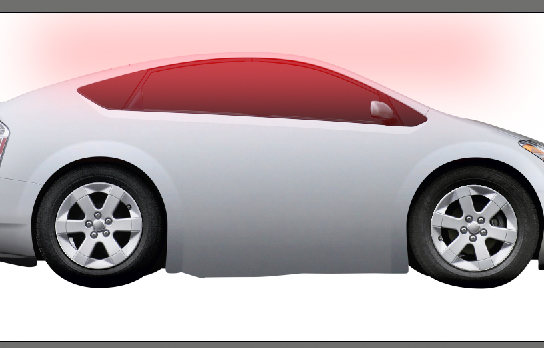
Membuat pilihan yang sangat berbulu di bagian atas jendela. Buatlah layer Curves adjustment yang mencerahkan bagian atas sehingga memudar bagus di atas jendela.
Langkah 26
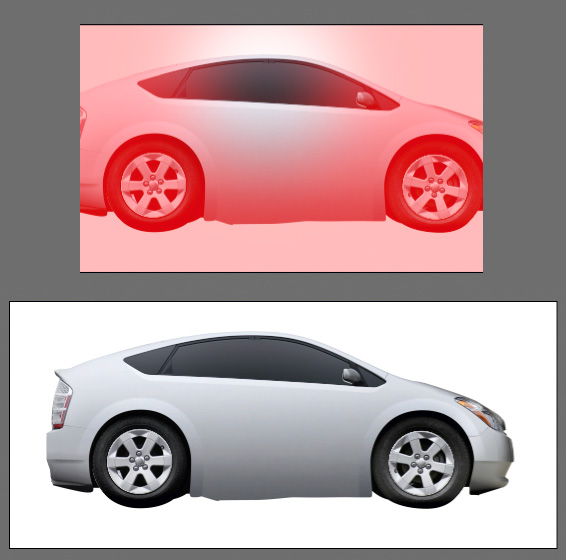
Buatlah pilihan yang melingkar sangat berbulu di sekitar pusat jendela. Membalikkan seleksi dan membuat lapisan lain Curves adjustment layer yang mencerahkan bagian-bagian luar jendela. Kedua lapisan kurva harus masker kliping ke lapisan "warna".
Langkah 27
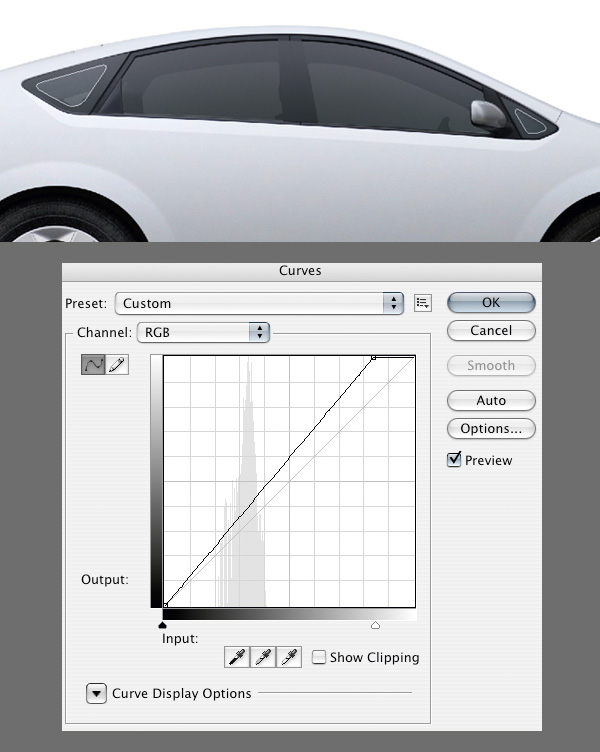
Putar Opacity "warna" lapisan ini turun sampai 90%. Gambarlah jalan di sepanjang perbatasan dari dua jendela segitiga. Kemudian memuat pemilihan jalan. Buatlah layer Curves adjustment baru tepat di atas dua lainnya dan meringankan seleksi sedikit.
Langkah 28
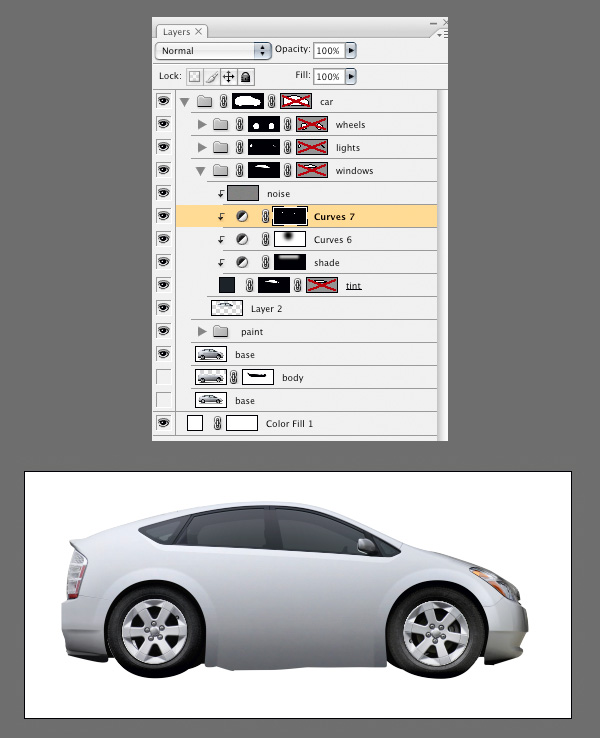
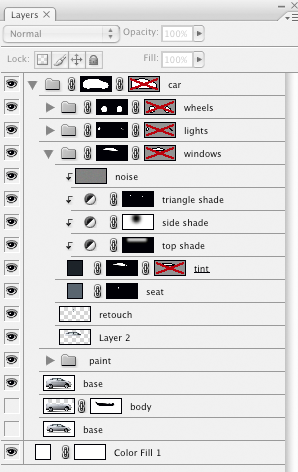
Berikut adalah apa yang lapisan palet dan gambar saya terlihat seperti sejauh ini.
Langkah 29
Matikan "warna" lapisan untuk saat ini. Sekarang kita harus retouch keluar dukungan jendela yang kita tidak perlu lagi. Saya melakukannya dengan menggambar jalan di sekitar setiap bagian yang saya butuhkan untuk retouch keluar. Lalu dicat dalam warna yang saya butuhkan pada layer baru.
Langkah 30
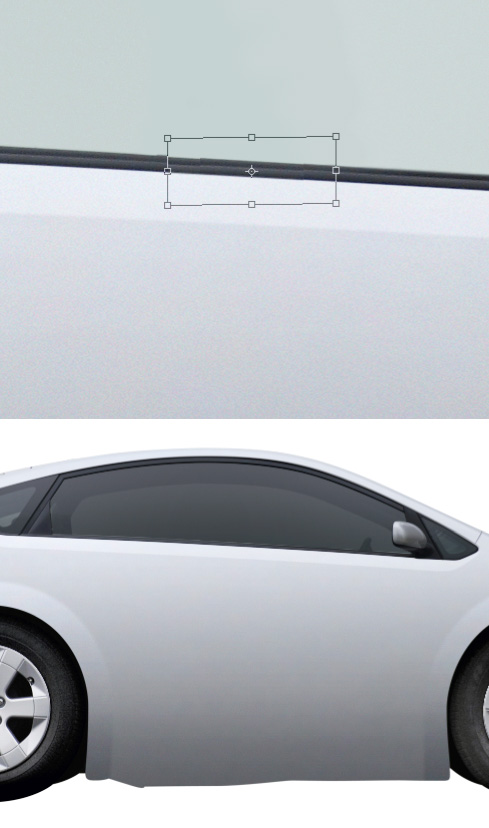
Setelah itu saya tetap perbatasan dengan menduplikasi bagian dari perbatasan sekitarnya dari lapisan "dasar" dan mentransformasikannya agar sesuai.
Langkah 31
Akhirnya, saya membuat sebuah "kursi" dari awal dan mengisinya dengan abu-abu gelap yang cocok dengan warna sekitarnya. Lalu letakkan tepat di bawah layer "warna".
Langkah 32
Gambarlah jalan yang akan mewakili garis pintu.
Langkah 33
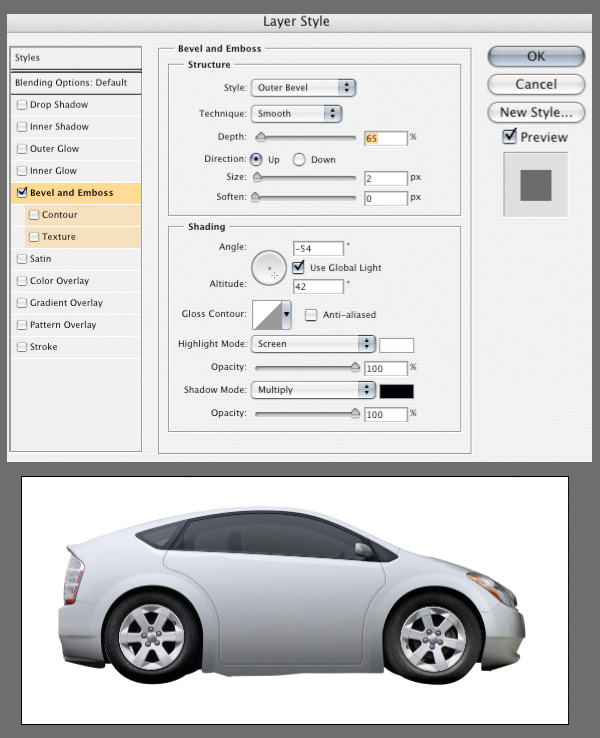
Buat layer kosong di bagian atas dari bagian "cat" dan menyebutnya "pintu." Set abu-abu gelap sebagai warna foreground. Ambil Brush (B) dan membuat Diameter 3 dan Kekerasan 50. Sekarang dengan "pintu" lapisan dipilih, klik kanan pada path dan pilih Stroke Path. Pastikan bahwa Brush and that Simulate Pressure tidak aktif. Sekarang menerapkan Bevel / Emboss gaya lapisan ke lapisan pintu.
Langkah 34
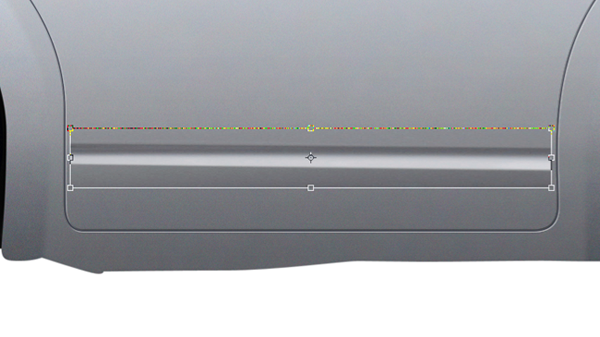
Kembali ke lapisan "dasar" dan menggambar jalan di sekitar pegangan. Bulu itu 0.5px dan tekan Cmd / Ctrl + J untuk menduplikasi. Bawa duplikat ke atas bagian "cat", kemudian tempat itu di mana Anda menyukainya. Tambang tumpang tindih puncak sedikit jadi saya akan mengganggu sorot dengan menggambar jalan dan dan mengisi bagian dari path dengan warna hitam seperti di bawah ini.
Langkah 35
Mengisolasi "dasar" lapisan dengan memegang Option / Alt dan mengklik pada icon "mata" sebelahnya. Ambil pilihan lekukan pintu dan duplikat itu ke layer baru. Sebut saja Option / Alt-klik pada mata lagi untuk mematikan isolasi "side bar.".
Langkah 36
Pindahkan lapisan sehingga itu duduk tepat di bawah lapisan "noise" yang diterapkan ke lapisan "lulusan" di Palette Layers. Meregangkan "side bar" lapisan sehingga memperluas panjang dari pintu. Kabur lapisan sedikit untuk menyingkirkan kebisingan membentang.
Langkah 37
Sekarang menggambar jalan di sekitarnya yang menyerupai bentuk aslinya. Gunakan jalan untuk membuat masker untuk lapisan "side bar".
Langkah 38
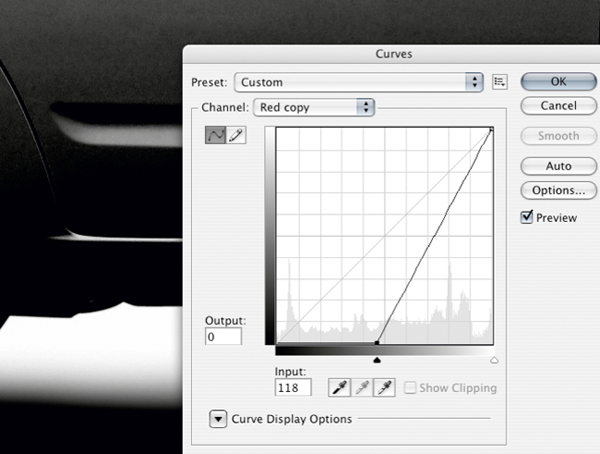
Mengisolasi "dasar" lapisan sekali lagi. Sekarang di palet saluran, saluran tarik merah ke tombol Saluran Baru untuk menduplikasi itu. Sekarang apa yang akan kita lakukan adalah mengisolasi bahwa sorot yang berada tepat di bawah pintu. Di saluran baru Anda buat menempatkan kurva yang keras yang membuat segalanya sekitarnya sorot hitam.
Langkah 39
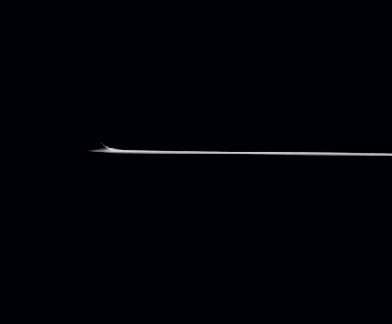
Menggambar tenda di sekitar puncak. Membalikkan seleksi. Hapus semua rincian yang tidak puncak.
Langkah 40
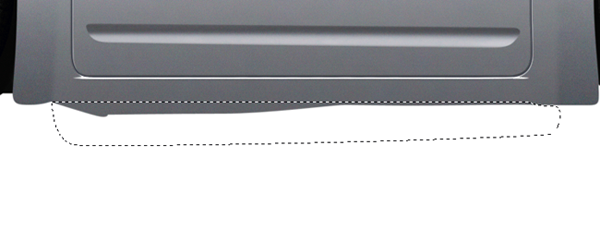
Load seleksi saluran Anda. Di bagian atas dari bagian "cat", membuat lapisan warna penyesuaian Padat dan mengisinya dengan putih. Sekarang mengubah lapisan sampai cocok pintu. Mengatur lapisan untuk Overlay.Membuat jalan di sepanjang bagian bawah dari mobil mana harus hitam. Load seleksi dan Feather itu 1px. Isi "lulusan" layer mask hitam di daerah itu untuk menghapus cat.

Langkah 41
Akhirnya, membuat pilihan sepanjang bagian bawah. Bulu itu tentang 25px. Lalu buatlah layer Curves penyesuaian tepat di atas lapisan "lulusan". Lalu gelap itu sampai hampir menjadi hitam.
Langkah 42
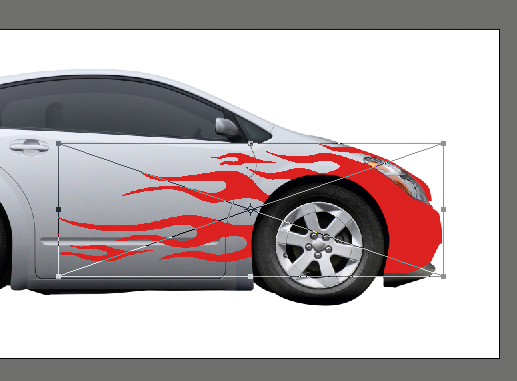
Buka File> Place dan pilih file flames.ai. Tempatkan api di atas bagian "cat" dan skala mereka bagaimana Anda lihat cocok.
Langkah 43
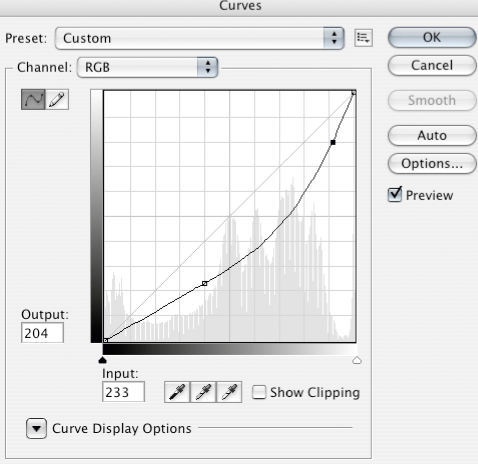
Load transparansi lapisan "api" dengan menekan Cmd / Ctrl dan mengklik ikon di palet layer. Buatlah layer Curves penyesuaian yang terlihat seperti gambar di bawah.
Langkah 44
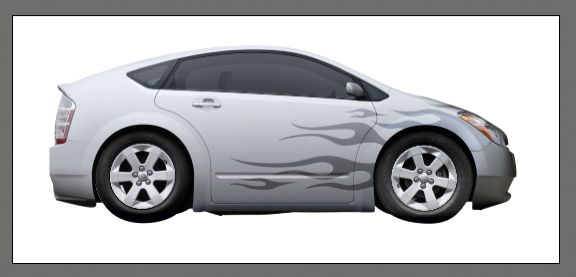
Sekarang menghapus lapisan ditempatkan tua. Kemudian hanya untuk meratakan warna cat, membuat penyesuaian warna layer baru yang solid di atas bagian "cat". Membuat mengisi biru sangat ringan. Aku digunakan (# f0f4ff). Mengatur modus campuran lapisan untuk warna.
Langkah terakhir
Sebagai sentuhan akhir, saya hanya meningkatkan kontras dan mempertajam lampu dengan membuat lapisan penyesuaian dalam kelompok "lampu". Gambar akhir di bawah.


0 komentar:
Posting Komentar