Langkah 1
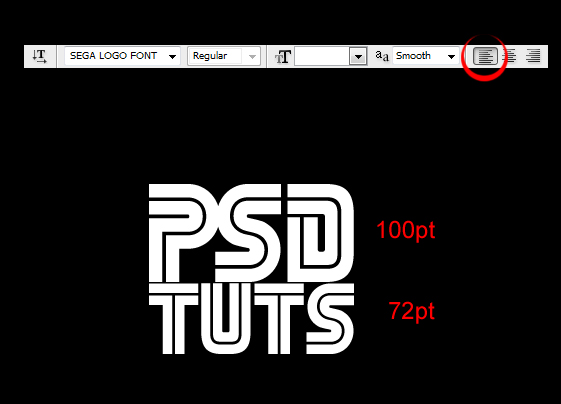
Sebelum memulai, Anda harus men-download font Sega dari Dafont dan menginstalnya. Instalasi cukup sederhana, di panel konfigurasi Anda dapat menemukan folder bernama Font, cukup paste file di sana dan kemudian jalankan Photoshop.Langkah pertama adalah cukup sederhana. Isi lapisan asli Anda dengan hitam dan ganti namanya menjadi "latar belakang." Mengetikkan teks yang Anda inginkan, sebaiknya sesuatu yang lebih atau kurang persegi, seperti yang ditunjukkan di bawah ini. Pastikan bahwa teks disesuaikan arah kiri. Sekarang Anda harus memiliki lapisan dengan warna latar belakang dan lapisan lain dengan teks Anda. Dalam contoh saya, saya menggunakan 100pt teks untuk bagian PSD dan teks 72pt untuk bagian tuts untuk membuat pertandingan lebar.

Langkah 2
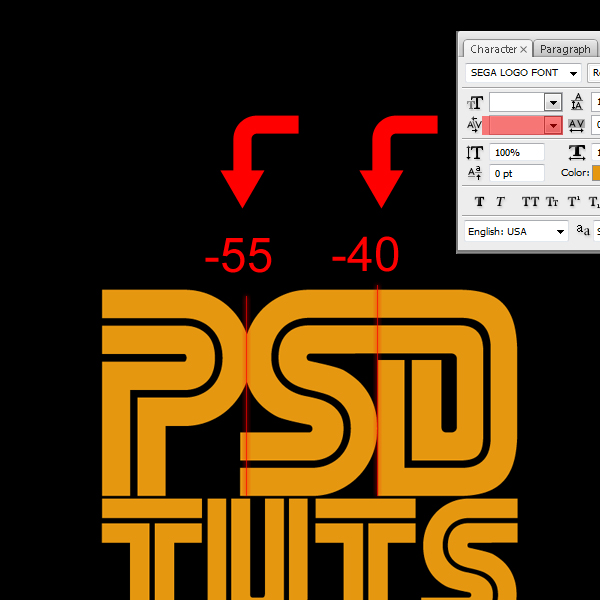
Sekarang mari kita memodifikasi teks sedikit. Buka palet karakter untuk ini (Window> Character). Bidang bawah Ukuran Teks memungkinkan Anda untuk mengatur kerning antara karakter. Kerning menentukan jarak antara dua karakter dalam hubungan satu sama lain. Jadi, ketika Anda memilih Type Tool Anda dan Anda meletakkannya di antara dua karakter, Anda dapat mengatur jarak antara dua karakter.Pertama, mari kita mengubah warna teks # e59710. Ini adalah warna dasar yang baik bila Anda bertujuan untuk emas, maka kita dapat meregang teks kita dengan baik menggunakan Free Transform (Command + T), atau dengan mengubah ukuran karakter. Setelah meledakkan teks, baris atas saya teks memiliki ukuran 280pt dan satu bawah memiliki ukuran 194,4 pt.
Sekarang kita bisa melakukan kerning yang sebenarnya. Setelah memilih Type Tool, tempatkan kursor antara P dan S, dan saya mengatur kerning ke -55. Dengan cara ini kita mendapatkan koneksi yang cukup bagus antara dua karakter. Kemudian tempatkan kursor antara S dan D, mengatur kerning ke -40.

Langkah 3
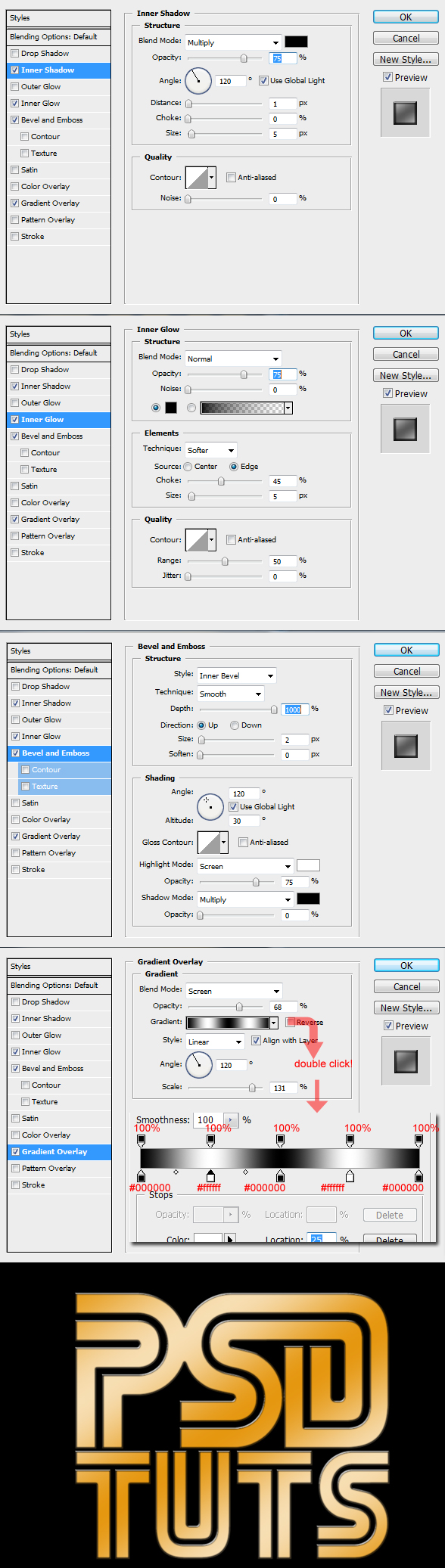
Sekarang mari kita gaya teks. Pikirkan tentang hal ini untuk kedua, kami ingin emas bagus seperti teks, dengan sedikit tepi dibedakan dan tampilan 3D sedikit miring. Jadi, kita harus menggunakan bevel untuk mendapatkan kedalaman di luar, sedikit bayangan batin untuk kedalaman di dalam dan gradien untuk highlights.Sekarang untuk menonjolkan bevel, kita akan menggunakan cahaya batin. Sementara di bawah screenshot ditempatkan dalam urutan sesuai dengan antarmuka Photoshop. Saya sendiri biasanya akan mulai dengan menambahkan gradien pertama, kemudian bevel, dan kemudian bersinar dan bayangan.

Langkah 4
Waktu untuk mendapatkan perspektif kita pergi! Pertama Anda harus rasterize lapisan. Jadi menduplikasi layer teks (Selalu menjaga diedit duplikat dari lapisan teks SELALU!!) Dan kemudian menambahkan lapisan lain di atas duplikat. Sekarang pilih teks digandakan dan lapisan Anda sekarang kosong, kemudian menggabungkan mereka menggunakan Command + E. Tidak seperti rasterizing lapisan melalui tab Layer di bagian atas layar, metode ini juga akan rasterize layer style.Dalam kasus ini, itu adalah hal yang baik karena kita ingin gaya untuk bergerak bersama dengan distorsi. Jika Anda adalah untuk melakukannya melalui tab Layer, gaya lapisan akan menyesuaikan kembali ke distorsi planar. Singkatnya: Cara ini lebih baik karena menghilangkan tanda fx.
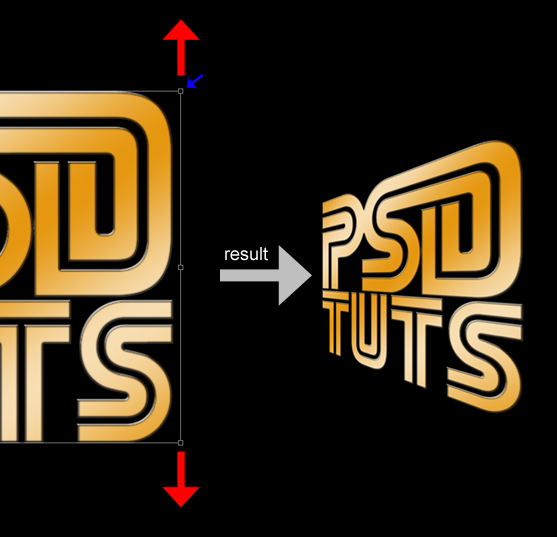
Sekarang dengan lapisan tipe rasterized Anda, Anda harus pergi ke Edit> Transform Perspektif>. Ambil titik jangkar kanan atas, dan sambil memegang pergeseran, tarik ke atas. Selain itu, Anda bisa ambil titik jangkar kiri, dan menahan shift, tarik ke bawah sedikit untuk membuat lebih dari efek mendalam. Kemudian skala teks turun sedikit untuk menyingkirkan blur.

Langkah 5
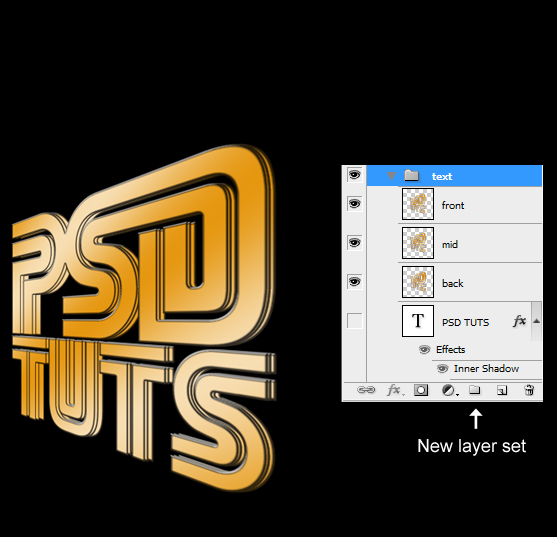
Gandakan teks terdistorsi dua kali, sekarang menjatuhkan tiga lapisan dalam satu set lapisan yang disebut "teks." Mengubah nama lapisan atas (dari tiga) ke ", depan" lapisan tengah untuk "pertengahan," dan lapisan bawah untuk "kembali."Menggunakan tombol panah menyenggol bagian bawah dan lapisan tengah ke kanan sampai Anda mendapatkan sesuatu seperti pada gambar di bawah. Seperti Anda dapat melihat "kembali" lapisan perlu sedikit adil jauh dari lapisan "depan", sedangkan "pertengahan" lapisan harus sedikit lebih dekat.

Langkah 6
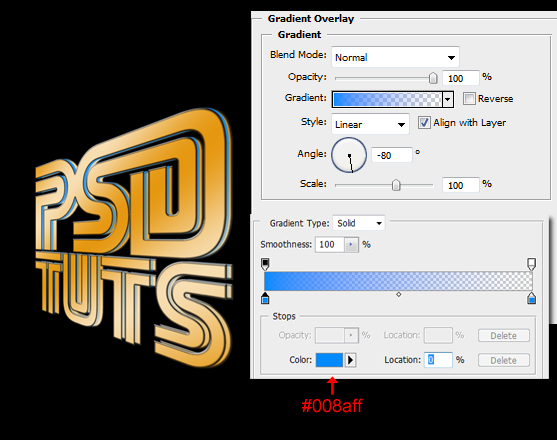
Pilih "pertengahan" layer dan mengatur isi ke 0% (pengisi terletak di bawah Opacity di palet layer). Sekarang menggunakan gaya lapisan, menerapkan Gradient Overlay. Cara cepat untuk melakukan ini adalah dengan memilih foreground untuk Gradient Transparan. Itu adalah gradien kedua pada baris atas dari kiri, cukup klik pada segitiga di samping bidang gradien untuk drop-down gradien yang berbeda. Kemudian mengubah warna latar depan # 008aff.
Langkah 7
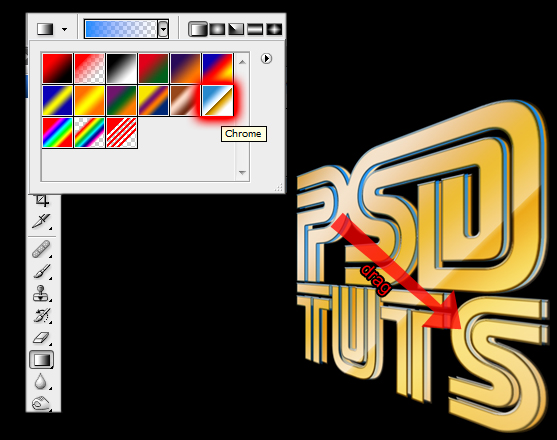
Buat layer baru di atas layer "depan" dan menyebutnya "krom grad." Sekarang, Command-klik pada layer "depan" untuk mendapatkan daerah pemilihan. Pilih Gradient Tool (tekan pada Paintbucket dan tahan, kemudian pilih gradient tool) dan memilih gradien krom. Sekarang jalankan ini dari dari sudut kiri atas ke kanan bawah wilayah pilihan Anda. Kemudian mengubah Blending Mode dari lapisan untuk Soft Light.
Langkah 8
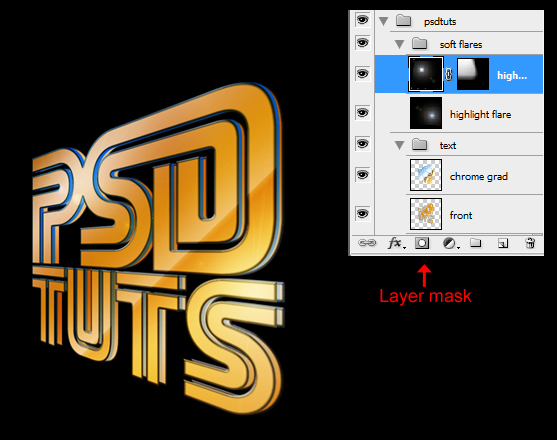
Buat layer Set keseluruhan baru dan menyebutnya "flare lembut." Sekarang jika set lapisan berakhir di set "text" lapisan, Anda hanya bisa tarik keluar dari sana dan posisi itu di atas layerset "text". Sekarang, di dalam layerset "soft flare" membuat layer baru dan menyebutnya "flare sorot." Isi lapisan ini dengan warna hitam dan kemudian pergi ke Flare Filter>> Lens Render, dan memilih Lens Perdana 100mm dengan kecerahan default 100%.Posisi puncak di mana Anda ingin, aku meletakkannya di bagian atas dari huruf S di tuts. Ubah Blending Mode ini lapisan untuk Soft Light dan duplikat. Sekarang posisi itu di tempat lain, aku taruh di antara P dan S.
Menggunakan masker menyeka bagian dari duplikat karena ketika Anda memiliki dua lapisan hitam yang tumpang tindih, maka akan terlihat dalam kecerahan teks. Selanjutnya, gunakan sikat hitam untuk mengisi semua bidang transparan pada kedua lapisan, yang muncul ketika kita sedang memutar dan mengubah ukuran flare.
Hal ini penting karena lagi-lagi, hal itu akan terlihat pada elemen latar belakang, yang akan ditambahkan pada tahap berikutnya. Yang terbaik untuk memperbaikinya sekarang, kemudian kembali ke nanti dan mencari tahu mana lapisan yang menyebabkan masalah, terutama dalam proyek-proyek di mana lapisan melampaui angka 100 ini bisa menjadi masalah yang sangat menjengkelkan.

Langkah 9
Sekarang seperti yang Anda lihat pada screenshot terakhir, baik "teks" dan "flare soft" set telah dijatuhkan ke dalam set "PSDTUTS". Mari kita tambahkan refleksi. Duplikat ini set dan rasterize seperti yang kita lakukan sebelumnya. Buat layer baru, pilih dua-duanya, dan Command hit + E.Pergi ke Edit> Transform> Flip Vertical dan posisi refleksi di bawah teks asli. Pergi ke Edit> Transform> Skew untuk memperbaiki refleksi (karena kita membutuhkan T dari tuts untuk berbaris). Ambil titik tengah jangkar kiri dan tarik ke atas. Tambahkan masker untuk lapisan baru yang disebut "refleksi," kemudian menggunakan gradien hitam ke putih (Anda hanya dapat memilih gradien standar dengan menekan D di keyboard Anda untuk mengatur kembali ke warna default), membuat memudar bagus.

Langkah 10
Antara lapisan "refleksi" dan "PSDTUTS" set membuat layer baru dan beri nama "flare depan." Mengisinya dengan hitam dan pergi ke Filter> Render> Lens Flare, dan memilih Zoom 50-300mm pada kecerahan 100%. Posisi lapisan ini di tempat yang bagus dan mengatur Blending Mode untuk Linear Dodge (add).
Langkah 11
Gandakan "flare depan" lapisan, mengatur Blending Mode ke Screen bukannya Linear Dodge (add). Selanjutnya, pindahkan di bawah "PSDTUTS" disetel ke posisi di belakang teks. Mari kita nama ini lapisan "flare kembali."
Langkah 12
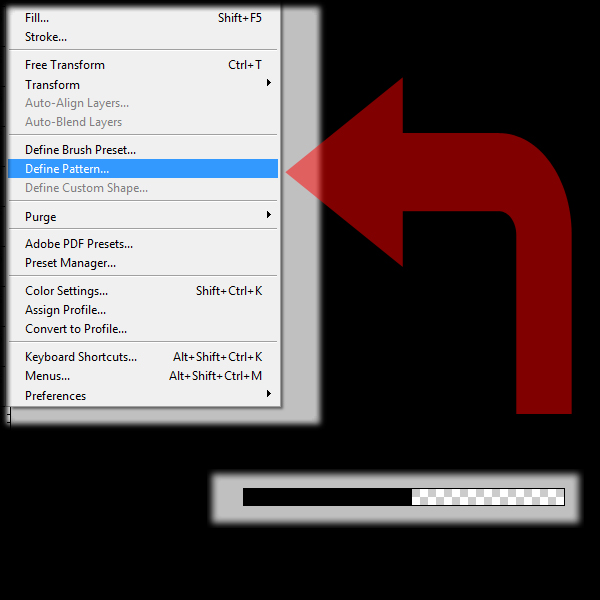
Membuka dokumen baru (Command + N) dengan ukuran 40px oleh 2px. Pilih setengah dari dokumen ini dengan Selection Tool Rectangular dan mengisinya dengan hitam. Agar lebih akurat dengan pilihan Anda dapat mengaktifkan para penguasa dengan menekan Command + R. Selanjutnya pergi ke Edit> Define Pattern, dan memberikan pola ini nama.
Langkah 13
Menutup file itu dan kembali ke file asli kita. Tepat di atas layer "background", yang kami buat di awal tutorial ini, buat layer baru. Pergi ke Edit> Fill, dan memilih pola baru saja kita buat. Ini harus mengisi layar dengan pola. Mengatur mengisi ke 0%, kemudian melalui Layer Styles, menambahkan Overlay Color dengan warna # dd04ad. Turunkan Opacity ini Overlay sampai 64%.
Kesimpulan
Tekan Command + T dan mengubah ukuran dan memutar garis 90 derajat. Tekan enter dan pergi ke Edit> Transform> Perspektif. Dan seperti yang kita lakukan sebelumnya, kecuali kali ini di sisi kanan Anda perlu untuk mengambil titik sudut anchor atas, kemudian sambil menahan Shift, tarik ke bawah. Ini akan mempersempit sisi itu, pada dasarnya membuatnya terlihat seolah-olah itu akan menjauh dari Anda.Di sisi kiri, Anda ambil sudut atas dan tarik ke atas, sambil memegang Shift, sehingga terlihat seolah-olah itu datang ke arah Anda. Perhatikan efek lucu yang Anda dapatkan dengan teks berdiri di bagian dari garis, tampak seolah-olah garis yang benar-benar membungkuk, tapi mereka tidak! Dan itu saja! Bersenang-senang bereksperimen dengan efek teks!



0 komentar:
Posting Komentar