Cahaya Sumber
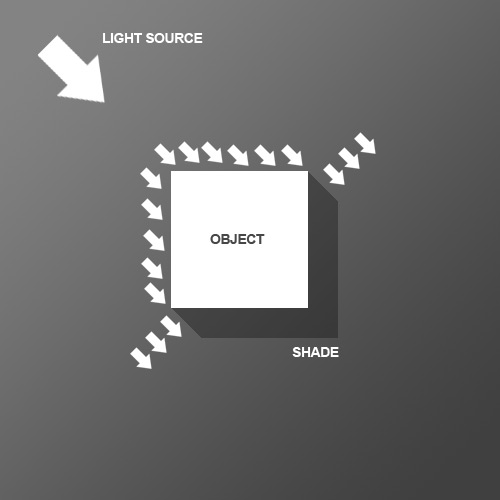
Jadi sebelum kita mulai tutorial, di sini adalah diagram sedikit tentang bagaimana cahaya bisa memukul benda. Di sini kita memiliki objek persegi di tengah dengan cahaya yang datang dari kiri atas. Anda dapat melihat bahwa di mana cahaya hits objek, bayangan yang dilemparkan di sisi lain. Perhatikan bahwa bayangan tidak setetes Photoshop bayangan, yang membuat tampilan objek seperti itu melayang di atas kanvas. Di sini kita ingin objek untuk terlihat seperti itu hal dimensi tiga terjebak di kanvas, ekstrusi jika Anda suka. Sekarang katakan padaku apa yang lainnya situs tutorial Photoshop memberi Anda diagram? Ini seperti berada kembali di sekolah!
Langkah 1
Kita mulai tutorial dengan menggambar Gradient Linear halus dari abu-abu gelap ke abu-abu gelap. Perhatikan bahwa karena kami ingin terang kita datang dari kiri atas, di situlah bagian lebih ringan dari dokumen ini.
Langkah 2
Sekarang kita menempatkan beberapa teks. Saya telah menggunakan font yang sangat keren disebut Badan FB, yang memiliki kental, keras-tepi merasa untuk itu. Anda harus membuat teks warna abu-abu-ish biru - # c2c8d4 tepatnya.
Langkah 3
Selanjutnya Ctrl-klik layer teks dan membuat layer baru di atasnya. Dalam layer baru, dengan pilihan yang masih dipegang, menggambar gradien linier # 495a79 untuk transparan dari kanan bawah ke kiri. Jadi dengan kata lain Anda gelap kanan bawah seperti yang ditunjukkan.
Langkah 4
Mengatur warna foreground ke Black (Anda dapat melakukan ini dengan menekan huruf 'D' pada keyboard Anda yang mengembalikan default).Sekarang Ctrl-klik layer teks lagi dan membuat layer baru di bawah layer teks. Sekarang tekan tombol panah bawah pada keyboard Anda sekali dan panah kanan pada keyboard Anda sekali. Lalu tekan Alt + Backspace untuk mengisi dengan hitam. Kemudian tekan ke bawah dan kanan lagi satu waktu dan isi dengan hitam. Setiap kali Anda akan bergerak kanan 1px 1px dan turun. Anda harus mengulangi proses ini sekitar 30 kali (yang mengapa penting untuk menggunakan Alt + Backspace bukannya alat Isi).
Perhatikan juga bahwa untuk memindahkan seleksi tetapi tidak mengisi ketika Anda menekan tombol panah Anda, Anda harus memiliki salah satu alat Marquee pada. Jika Anda beralih ke Move Tool (V) ketika Anda menekan dan kanan Anda benar-benar akan memindahkan mengisi hitam serta seleksi dan hanya akan mengisi pixel yang sama berulang-ulang.

Langkah 5
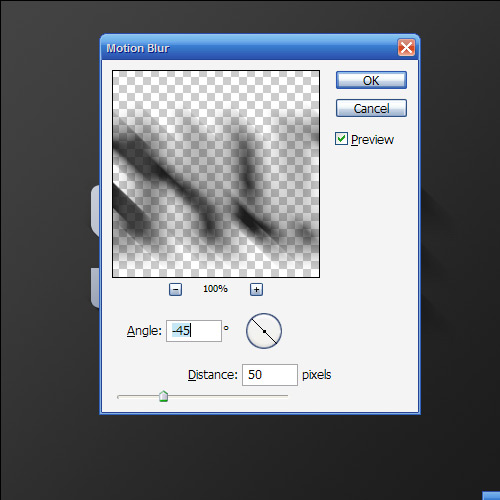
Berikut adalah apa yang Anda sekarang harus memiliki. Sekarang deselect dan pastikan Anda berada pada lapisan bayangan, kemudian pergi ke Filter nilai> Blur> Motion Blur dan penggunaan -45 derajat dan jarak 30px.
Langkah 6
Mengatur lapisan bayangan Anda ke Multiply dan sekitar Opacity 40% dan kemudian tahan tombol Shift dan tekan tombol panah bawah dan kemudian panah kanan. Ini akan memindahkan objek Anda kanan dan bawah masing-masing 10px (Shift memberitahu Photoshop untuk pergi 10px pada waktu bukannya 1). Sekarang Anda mungkin memiliki beberapa bagian kabur dari bayangan mencuat ke atas dan kiri dari objek. Jika hal ini terjadi, ambil penghapus lembut kecil dan lembut menghapus pergi apa yang tidak boleh berbayang (ingat diagram di awal).
Langkah 7
Selanjutnya duplikat layer bayangan, tahan Shift dan memindahkannya ke bawah dan kanan lagi. Kemudian jalankan Gerak filter Blur lagi dengan jarak 50px saat ini dan mengatur layer ini untuk Multiply dan Opacity 20%. Ini hanya untuk memberikan bayangan kami lebih dari jejak off.
Langkah 8
Sekarang membuat layer baru di atas semua lapisan lainnya, tahan tombol Ctrl dan klik layer teks utama untuk memilih piksel dan kembali pada layer baru Anda mengisi seleksi dengan putih. Jangan melepaskan seleksi hanya belum sekalipun. Sebaliknya tekan ke bawah dan kanan satu kali untuk pindah 1px pergi dan kemudian tekan Delete.Mengatur lapisan garis putih tipis menjadi sekitar 80% Opacity.

Langkah 9
Seperti yang Anda lihat, garis putih tipis memberikan semacam efek sorot dimana sumber cahaya adalah memukul teks dan memberikan kesan bahwa teks lebih tiga dimensi.
Langkah 10
Selanjutnya kita ingin membuat beberapa aliran cahaya alami. Buat layer baru di atas semua yang lain dan menarik empat atau lima persegi putih kurang lebih sama dengan yang ditampilkan (yaitu semakin gemuk saat mereka turun).
Langkah 11
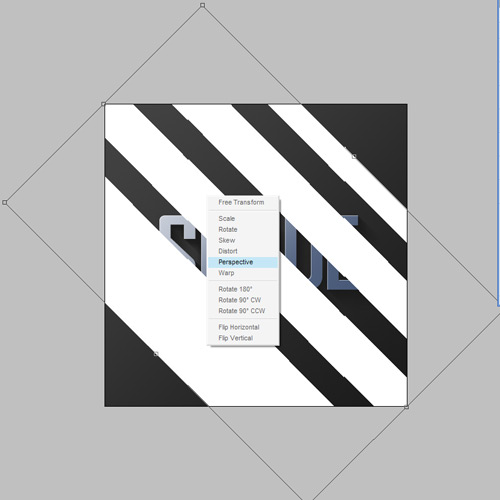
Sekarang tekan Ctrl + T untuk mengubah dan memutar dan memperbesar persegi panjang seperti yang ditunjukkan. Sekarang biasanya Anda akan tekan Enter ketika Anda selesai, tapi kali ini jangan biarkan pergi hanya belum. Sebaliknya, klik kanan dan Anda akan mendapatkan pop up menu menunjukkan kepada Anda jenis transformasi yang dapat Anda lakukan. Pilih Perspektif. Alasan itu penting untuk melakukan hal ini dalam satu langkah adalah agar Anda tidak kehilangan komputer anda berlari. Jadi mengambil bagian atas kiri dua poin dan membawa mereka lebih dekat bersama-sama sehingga cahaya tampaknya berasal dari satu tempat dan menyebar keluar.
Langkah 12
Di sini kita memiliki empat strip dari "cahaya." Sekarang mengatur lapisan ke Overlay dan Opacity 20% dan kemudian pergi ke Filter>> Blur Gaussian Blur dan memberikan radius blur dari 6px.
Langkah 13
Anda seharusnya sudah memiliki sesuatu yang tampak seperti ini.
Langkah 14
Sekarang karena mereka strip tipis dimaksudkan untuk menjadi ringan, itu akan masuk akal jika lapisan sorot kami hanya muncul di mana cahaya itu memukul tepat? Jadi Ctrl-klik layer cahaya dan kemudian klik pada lapisan sorot dari sebelumnya, maka saat seleksi masih aktif, klik tombol Add Layer Mask (itu adalah salah satu di bagian bawah palet layer di sebelah kanan dari f ' 'icon). Ini akan membuat Topeng yang hanya menunjukkan lapisan sorot mana tumpang tindih cahaya itu.
Langkah 15
Jadi Anda bisa berhenti di sini, itu sudah tampak cukup bagus, tapi kami akan menyelesaikan efek ini off dengan menambahkan beberapa pencahayaan yang hangat.
Langkah 16
Jadi pertama-tama membuat layer baru tepat di atas latar belakang dan mengisinya dengan warna merah muda - # 9d506c.
Langkah 17
Sekarang set blending mode layer merah muda untuk Warna dan opacity menjadi 20%. Hal ini memberikan latar belakang kami kemerahan kehangatan-bagus. Selama atas ini kita sekarang dapat mencampur di beberapa kuning. Jika kita tidak dimasukkan ke dalam bawah cor kemerahan, hasilnya datang keluar mencari terlalu kuning dan tidak terlalu nyata.
Langkah 18
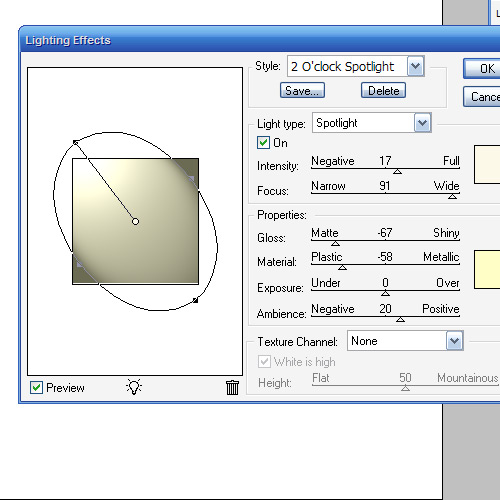
Selanjutnya kita membuat lapisan tepat di atas merah muda. Isi sepenuhnya dengan putih dan kemudian pergi ke Filter> Render> Lighting Effect. Saya tidak sering menggunakan Efek Lighting, tetapi memiliki satu ditetapkan sangat dingin disebut Dua Jam Spotlight, yang dapat Anda pilih dengan pergi ke Gaya di bagian atas dan melihat melalui pilihan. Anda dapat cukup banyak menggunakan ini sebagai default, tetapi untuk tujuan kita itu membantu untuk memperpanjang elips untuk membuatnya sedikit lebih lama (yaitu sorotan adalah off sedikit lebih lanjut).
Langkah 19
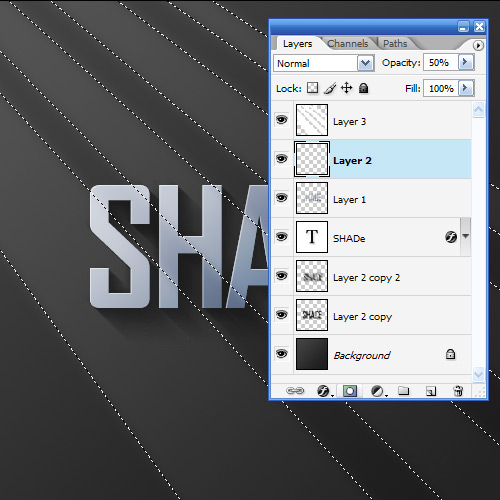
Sekarang kita mengatur lapisan ke Overlay dan pencahayaan Anda memiliki sesuatu seperti yang ditunjukkan di bawah. Sekarang duplikat layer itu, memindahkannya di atas semua yang lain dan set ke Opacity 40%. Hal ini memastikan bahwa pencahayaan yang hangat kami juga berinteraksi dengan teks dan bukan hanya latar belakang.
Kesimpulan
Akhirnya, kita duplikat layer pencahayaan atas sekali lagi dan set ke Opacity 65%, kemudian klik tombol Add Layer Mask pada palet layer lagi dan menggambar putih linier dengan gradien hitam dari atas kiri ke kanan bawah. Hal ini membuat lapisan pencahayaan ekstra memudar dari saat turun tepat.


0 komentar:
Posting Komentar