Langkah 1
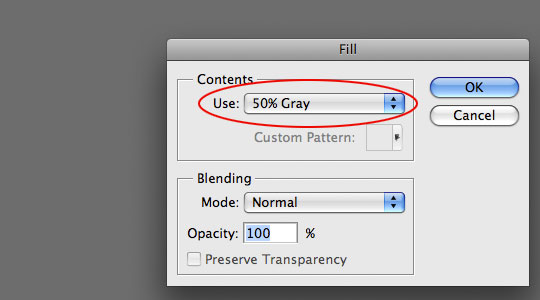
Mari kita melompat tepat di dan mendapatkan dokumen kita mengatur. Buat dokumen baru dengan memilih File> New dari Menu Utama. File saya bekerja untuk pelajaran ini akan 540px x 300px di 72ppi. Jika Anda mengikuti bersama di rumah saya sarankan Anda mulai dengan sesuatu yang serupa sehingga Styles Layer kita terapkan nantinya akan bekerja untuk Anda tanpa penyesuaian apapun.Sebelum kita bahkan masuk ke teks memungkinkan mengubah warna latar belakang. Hal ini penting untuk langkah ke depan, jadi jangan lewatkan saja! Pilih Edit> Isi dari Menu Utama dan ketika dialog Fill muncul pilih 50% Gray dari menu drop-down.

Langkah 2
Mengatur warna foreground ke # CAC9C9 yang merupakan cahaya yang baik abu-abu tekan tombol T untuk beralih ke alat Type. Saya menggunakan font yang disebut Cooper Std. Mengatur ukuran font besar yang bagus dan ketik teks Anda ke atas panggung.
Langkah 3
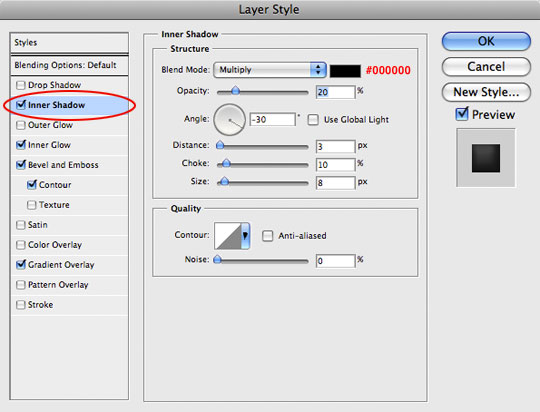
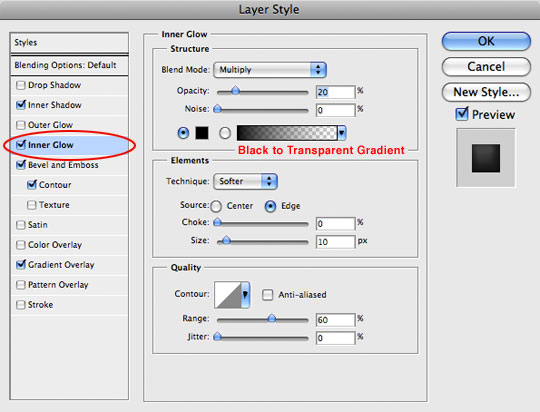
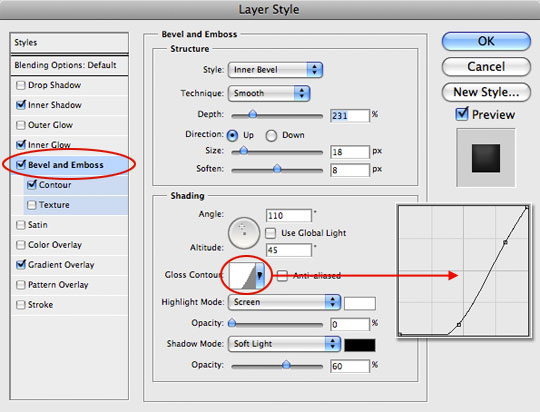
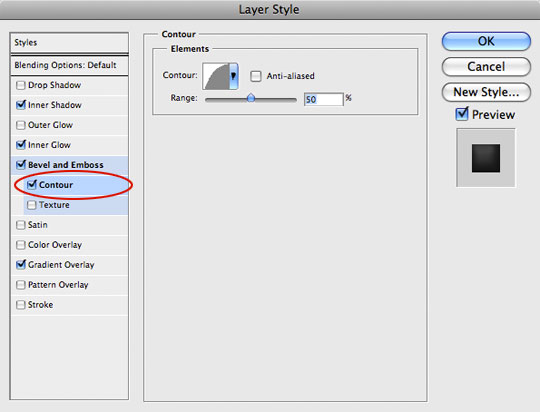
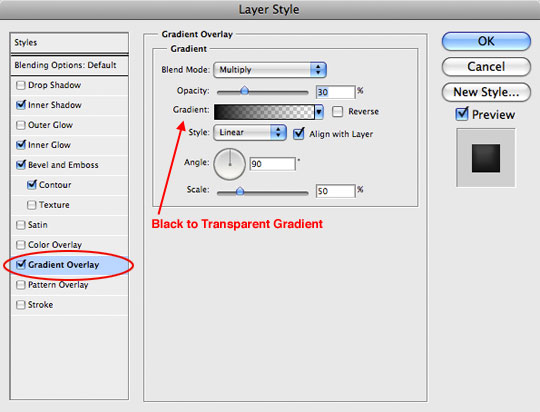
Selanjutnya kita akan menambahkan serangkaian awal Layer Styles untuk teks kami. Gaya ini akan menambah bentuk dan dimensi yang kita butuhkan untuk menciptakan Pemindahan kami dalam langkah-langkah yang akan datang.Tarik dialog Layer Styles dengan Control-Mengklik (PC: Kanan-Mengklik) pada lapisan Teks dalam palet layer dan dengan memilih Blending Options dari menu. Pindah dari bagian ke bagian menggunakan daftar gaya sepanjang sisi kiri kotak dialog dan masukkan semua Layer Styles yang dijelaskan di bawah ini.
Bayar perhatian khusus di sini untuk semua pengaturan dalam gaya. Jika teks Anda tidak berakhir tampak seperti saya, mendapatkan bokong Anda kembali ke awal dan coba lagi!





Langkah 4
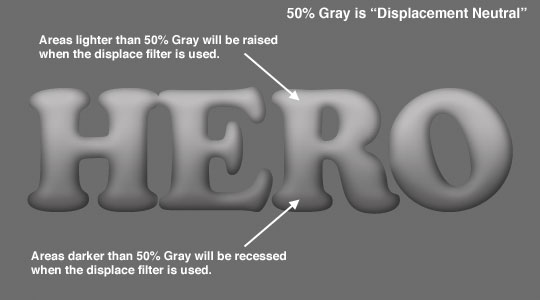
Jika Anda adalah monyet kecil yang baik teks Anda sekarang harus terlihat seperti ini. Jika tidak, Anda tahu apa yang perlu Anda lakukan!
Langkah 5
Sebuah pendidikan kecil di Masker Pemindahan:Sebuah masker perpindahan adalah hitam dan putih file independen PSD. Yang digunakan untuk mendefinisikan bidang gambar untuk warping. Abu-abu 50% kami menambahkan di latar belakang adalah perpindahan makna netral bahwa transformasi tidak akan terjadi di daerah tersebut. Permukaan mencari 3D yang telah kita buat dengan menambahkan Layer Styles ke teks akan digunakan untuk "menggantikan" gambar overlay (yang kita akan mendapatkan hanya dalam satu menit). Daerah gelap dari 50% abu-abu akan tersembunyi dan area yang lebih terang akan dibangkitkan.
Untuk membuat masker perpindahan kita perlu menyimpan file hanya cara itu. Pilih File> Save As dari Menu Utama, nama Mask (atau sesuatu yang Anda akan ingat) dan kemudian menyimpannya ke desktop atau folder yang Anda akan ingat kemudian ketika kita perlu menggunakan file.

Langkah 6
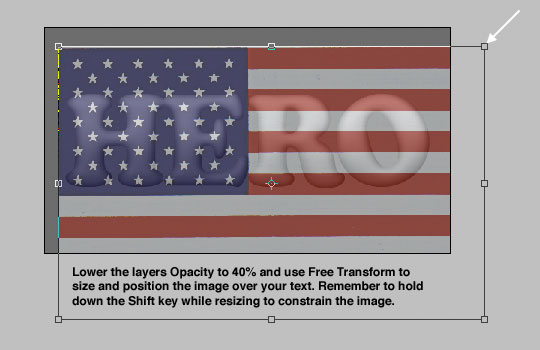
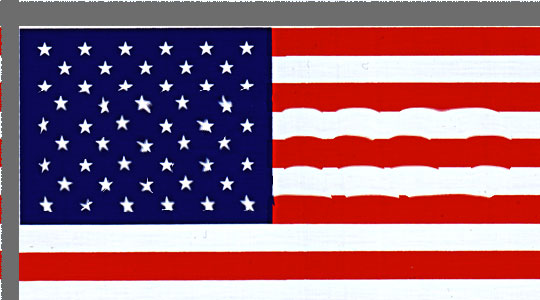
Ok, sekarang saatnya untuk bersenang-senang sedikit. Dalam langkah ini Anda harus memilih gambar yang ingin Anda overlay ke teks Anda, saya ingin menambahkan sebuah bendera Amerika sehingga aku memukul Gambar Google dan menemukan gambar bendera yang bagus terang yang lebih besar dari teks saya.Buka gambar yang ingin Anda gunakan, tekan Command-A (PC: Ctrl-A) untuk Pilih Semua. Menyalin area dalam seleksi dengan menekan Command-C (PC: Ctrl-C) kemudian tutup gambar dan kembali ke dokumen Anda bekerja, maka cukup menyisipkan gambar ke dalam dokumen dengan menekan Command-V (PC: Ctrl-V). Sebuah layer baru akan dibuat di atas lapisan teks Anda dengan gambar Anda. Pada titik ini teks benar-benar terhalang oleh citra kita hanya disisipkan dalam, sehingga memungkinkan pergi ke palet Layers dan menurunkan Opacity dari layer baru ini menjadi 40% sehingga kita dapat melihat teks datang melalui gambar.
Pada titik ini Anda dapat menentukan posisi gambar Anda, atau gunakan Free Transform untuk mengecilkan agar sesuai. Untuk menjalankan Free Transform tekan Command-T (PC: Ctrl-T), kemudian sambil menekan tombol Shift untuk membatasi proporsi gambar, klik dan tarik dari titik sudut sampai overlay adalah sesuai dengan keinginan Anda. Komit transformasi dengan menekan tombol Enter.

Langkah 7
Sekarang bahwa gambar diubah ukurannya dan ditempatkan dengan benar atas teks, maju dan membawa Opacity lapisan kembali ke 100% di Palette Layers.Tekan Command-A (PC: Ctrl-A) untuk Pilih Semua. Hal ini terutama penting jika gambar Anda hanya ukurannya lebih besar dari ukuran dokumen, karena jika Anda tidak memilih HANYA daerah terlihat pada kanvas filter menggantikan akan mencoba untuk menerapkan sendiri untuk seluruh gambar dan Anda akan berakhir dengan suatu perpindahan memuaskan.
Dengan seleksi yang dibuat, pilih Filter> Distort> menggantikan dari Menu Utama. Ketika kotak dialog yang menggantikan Filter muncul, atur baik Scales Horisontal dan Vertikal untuk 5, dan pastikan bahwa Stretch Untuk Fit dan Berputar kotak diperiksa dan klik OK. Ini akan membuka file browser di mana Anda harus mencari dan memilih file Mask.psd yang Anda buat sebelumnya. Temukan, pilih, dan klik Open.
Pergi ke depan dan tekan Command-D (PC: Ctrl-D) untuk Deselect ketika Anda sudah selesai. Pada titik ini Anda akan melihat bahwa warping beberapa telah diterapkan pada gambar Anda, tetapi ini akan menjadi jelas betapa baik hasilnya adalah sampai langkah berikutnya.

Langkah 8
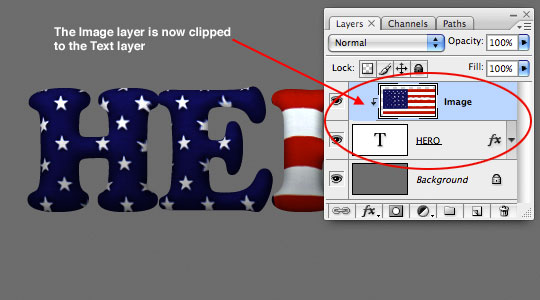
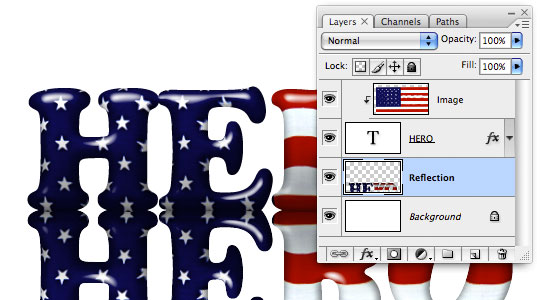
Untuk benar-benar melihat bagaimana perpindahan terlihat, kita perlu untuk klip gambar ke teks kami. Untuk melakukan hal ini hanya Command-Klik (PC: Klik kanan) pada lapisan gambar dan pilih Buat Kliping Mask dari menu. Ini akan menutupi gambar Anda ke teks dan juga akan memungkinkan semua Layer Styles kita diterapkan ke lapisan Teks untuk juga mempengaruhi lapisan Gambar. Anda akan melihat bahwa topeng kliping dilambangkan dalam palet Layers dengan lekukan lapisan terpotong dan panah kecil menunjuk ke lapisan itu dijepitkan.
Langkah 9
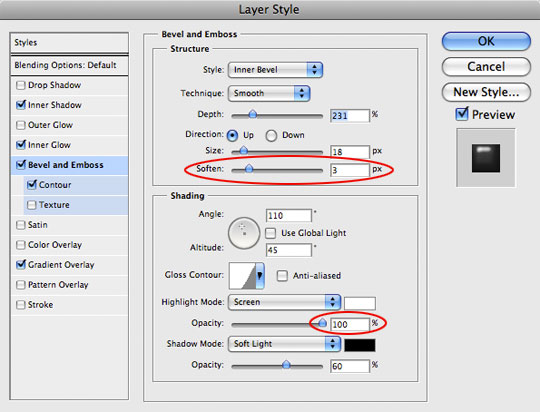
Sekarang mari kita buka Styles Layer untuk lapisan teks kembali dengan mengklik dua kali pada icon Layer Style dalam lapisan Teks di Palette Layers. Dari menu di sebelah kiri, klik Bevel Emboss Dan untuk melihat pengaturan tersebut. Tarik slider Lembutkan kembali ke 3 dan memindahkan slider Sorot Opacity dari 0 hingga 100%. Ini akan menambahkan highlights yang membuat efek teks terlihat lebih glossy. Setelah selesai, klik OK.

Langkah 10
Sekarang mari kita menyingkirkan bahwa latar belakang Gray 50%! Klik pada layer Background pada palet Layers untuk memilihnya, tekan tombol D untuk mereset foreground dan background warna menjadi hitam dan putih (jika mereka tidak sudah) dan kemudian cukup tekan Option-Delete (PC: Alt-Backspace) untuk mengisi layer dengan warna latar belakang (putih).
Langkah 11
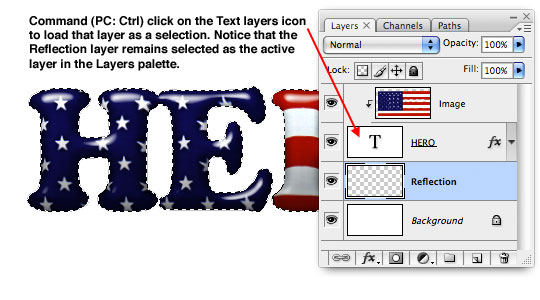
Saya pikir efek ini mungkin terlihat bagus dengan refleksi, sehingga memungkinkan membuatnya sekarang. Dengan layer Background masih dipilih, klik ikon Create New layer di bagian bawah palet Layers untuk menambahkan layer baru di atas layer Background. Double-Klik nama layer baru ini dan nama itu Refleksi. Secara default layer baru akan dipilih dalam palet Layers dan itu sempurna. Sekarang mari kita memuat lapisan Text sebagai pilihan hanya dengan menekan Command (PC: Ctrl) kunci dan klik pada thumbnail layer teks dalam palet Layers.
Langkah 12
Sekarang kita akan copy dan paste area yang dipilih dalam dua cara pintas keyboard sederhana. Pertama tekan Command-Shift-C (PC: Ctrl-Shift-C), ini akan menyalin apa yang di dalam pemilihan dari SEMUA lapisan sedangkan jika Anda baru saja menekan shortcut standar untuk Copy Anda hanya akan menyalin seleksi dari lapisan aktif. Maka cukup tekan Command-V (PC: Ctrl-V) untuk paste apa yang baru saja disalin ke lapisan Refleksi baru kosong.Jelas karena Anda disalin persis apa yang ada di panggung ke lapisan yang di balik segala sesuatu, Anda tidak akan melihat perubahan apapun (meskipun Anda sekarang harus melihat isi disisipkan di preview thumbnail Layer di palet Layers). Mari perubahan yang dengan membalik konten kami baru disisipkan terbalik. Pilih Edit> Transform> Flip Vertikal dari Menu Utama.
Tekan tombol V untuk beralih ke Move tool dan kemudian sambil menekan tombol Shift untuk memastikan bahwa Anda bergerak refleksi lurus, klik dan drag ke bawah sampai bagian bawah kedua bertemu. (* Catatan:. Karena dasar dari kurva surat saya sedikit, saya sudah pindah refleksi atas hanya beberapa piksel untuk memastikan semua titik kontak terlihat benar)

Langkah 13
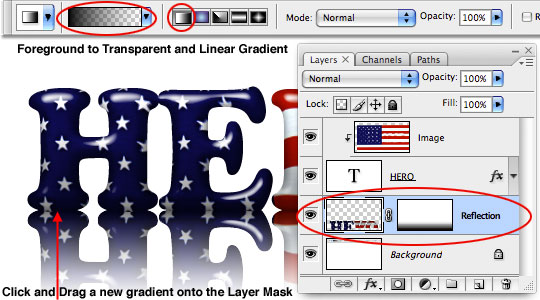
Selanjutnya, kita akan membuat memudar refleksi menggunakan Layer Mask dan Gradient. Dengan lapisan Refleksi dipilih dalam palet Layers, klik ikon Layer Mask Tambah di bagian bawah palet Layers (terlihat seperti persegi panjang dengan lingkaran di dalamnya). Anda akan melihat sekarang bahwa Layer Mask baru telah ditambahkan ke lapisan Refleksi.Secara default, ketika Anda menambahkan Layer Mask baru, Photoshop memilih masker secara otomatis. Ini akan menjadi jelas dengan kurung kecil yang muncul di sekitar thumbnail Layer Mask pada lapisan Refleksi.
Sekarang mari kita beralih ke Gradient tool dengan menekan tombol G. Di bar Gradient Options di bagian atas Photoshop pastikan bahwa Foreground to carikan Transparan dipilih dan ikon Gradient Linear dipilih seperti yang ditunjukkan di bawah ini, kemudian klik dan tarik gradien baru ke Layer Mask hanya dengan mengklik dan menyeret mouse Anda dari bagian bawah teks refleksi ke atas dan melepaskan mouse Anda.

Langkah 14
Untuk menyelesaikan refleksi, menurunkan Opacity Refleksi lapisan dalam palet Layers menjadi sekitar 40%.
Langkah 15
Kita mungkin juga mengambil efek ini semua jalan dengan menambahkan bayangan di bagian bawah lapisan yang tepat? ... Jika saya melakukannya untuk gambar akhir saya dan tidak menunjukkan kepada Anda bagaimana, aku tahu aku akan mendengar tentang hal itu, jadi mari kita sampai ke sana.Buat layer baru di atas layer Refleksi disebut Shadows dan memuat lapisan Text sebagai pilihan, seperti yang kami lakukan pada Langkah 11 dengan menekan Command (PC: Ctrl) kunci dan klik pada ikon lapisan Teks dalam palet Layers (membuat yakin bahwa Bayangan lapisan Anda tetap dipilih). Daripada menyalin apa-apa kali ini, mari kita hanya mengisi seleksi dengan warna hitam dengan menekan Command-Delete (PC: Ctrl-Backspace). Sekali lagi, Anda mungkin tidak akan melihat apa-apa kecuali dalam thumbnail di palet Layers karena kita sedang bekerja di belakang layer teks asli.
Invoke alat Free Transform dengan menekan Command-T (PC: Ctrl-T) dan kemudian klik dan drag tengah atas kotak Transform bawah sampai bayangan terlihat benar (lihat contoh saya di bawah).

Langkah 16
Sekarang kita hanya akan menambahkan sedikit kabur ke bayangan dengan memilih Filter> Blur> Gaussian Blur dari Menu Utama. Ketika dialog muncul, berikan blur pengaturan dari 2-3 pixel dan klik OK. Turunkan Opacity bayangan lapisan menjadi sekitar 60% dan jika diperlukan, gunakan sikat bermata bulat yang lembut untuk menyentuh bayangan dan Anda selesai!


0 komentar:
Posting Komentar