Langkah 1
Tutorial ini terdiri dari tiga bagian-latar belakang, teks itu sendiri, dan beberapa efek tambahan akhir. Jadi pertama-tama kita akan membuat latar belakang. Untuk melakukan ini kita membuat dokumen baru di Photoshop. Saya membuat saya 1920 x 1200 karena saya ingin gambar ini untuk duduk di latar belakang laptop saya.Kita mulai dengan menggambar Radial Gradient dengan Gradient Tool (G) pergi dari cahaya kuning-hijau (# adbf41) untuk mid-range hijau (# 328a26). Aku ingin tahu apakah saya pernah menulis sebuah tutorial yang tidak dimulai dengan gradien radial. :-)

Langkah 2
Sekarang untuk gambar ini kita ingin membuat latar belakang benar-benar bertekstur, samar-samar menyerupai kertas. Jadi hal pertama yang kita butuhkan adalah ... tekstur kertas!Untungnya Anda bisa ambil beberapa benar-benar mengagumkan grungy paper textures from Bittbox dan mereka besar dan bagus juga, yang baik karena ini adalah sebuah kanvas besar.
Jadi saya tidak ingat yang tekstur saya digunakan pertama, tapi ambil satu, desaturate (Ctrl + Shift + U) dan peregangan di atas agar sesuai kanvas.

Langkah 3
Sekarang kita mengatur lapisan ke Overlay dan Opacity 70% untuk memadukan tekstur dengan latar belakang yang baik hijau kami.
Langkah 4
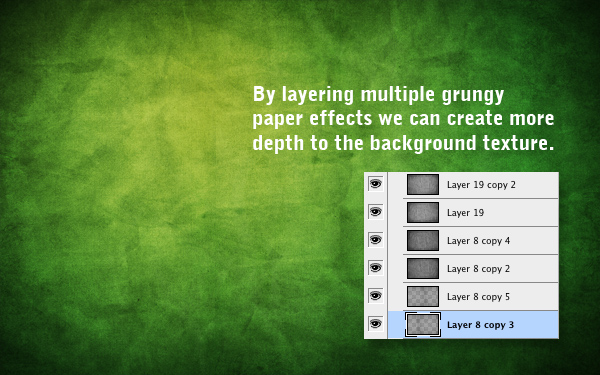
Sekarang untuk mendapatkan tampilan yang benar-benar tertekan, saya kemudian disalin lapisan ini, berputar di sekitar 180 'dan set ke 20%. Lalu aku dibawa dalam lapisan yang lebih sedikit tekstur kertas (menggunakan tekstur yang berbeda, sebagian besar dari Bittbox) dan mengatur mereka semua untuk overlay samar, satu di atas yang lain.Hal ini sebagian untuk tekanan ekstra, tetapi juga karena saya menyadari bahwa tekstur tampak agak kasar dan tidak kecil dan tajam. Jadi dengan menggabungkan tekstur ekstra dan kemudian memudar kembali semuanya, saya bisa mendapatkan tampilan, baik secara keseluruhan lebih tajam.
Bagaimanapun seperti yang Anda lihat di layar terdapat enam lapisan sini. Jangan lupa jika Anda adalah anggota Plus Anda dapat men-download file PSD untuk tutorial ini dan melihat di sana sendiri!

Langkah 5
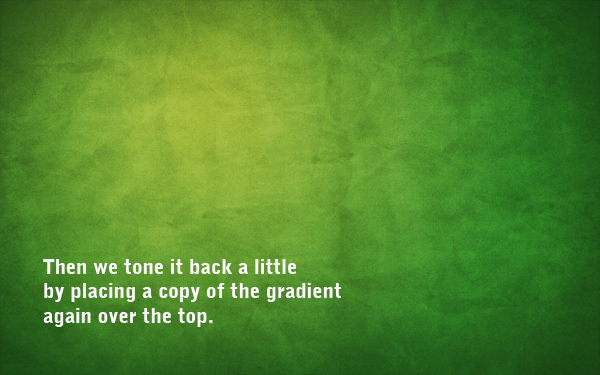
Sekarang aku digandakan gradien latar belakang asli, menempatkan duplikat layer di atas semua tekstur dan set ke 40% Opacity-nada ini kembali tekstur sehingga tidak begitu kumuh!
Langkah 6
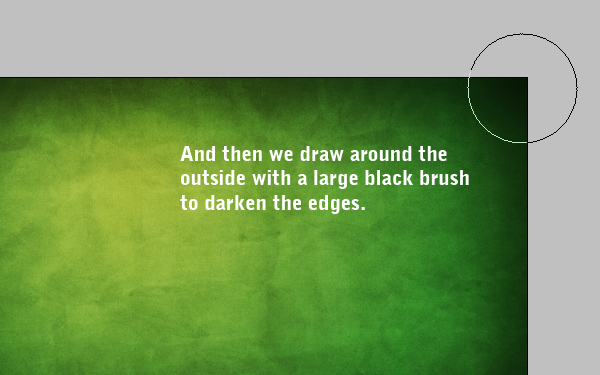
Sekarang kita membuat layer baru di atas dan menggunakan besar, lembut, sikat hitam, menambahkan beberapa hitam ke tepi. Ini perlu mengencangkan kembali opacity menjadi sekitar 30% dan Overlay. Anda kemudian dapat menduplikasi layer dan menjalankan Blur Gaussian berat di atasnya (set sekitar 32px). Dengan cara itu benar-benar melunakkan tepi keluar.
Langkah 7
OK, kita sekarang memiliki latar belakang yang bagus!
Langkah 8
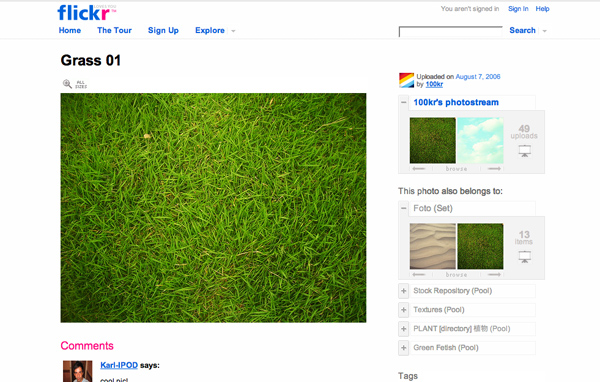
OK, kita sekarang siap untuk membuat beberapa teks rumput. Untuk melakukan itu, kita akan membutuhkan beberapa rumput yang cukup bagus untuk memotong. Setelah banyak pencarian, akhirnya saya menemukan this lovely photo on Flickr of grass. .Jadi men-download gambar pada ukuran penuh dan salin ke kanvas Anda.

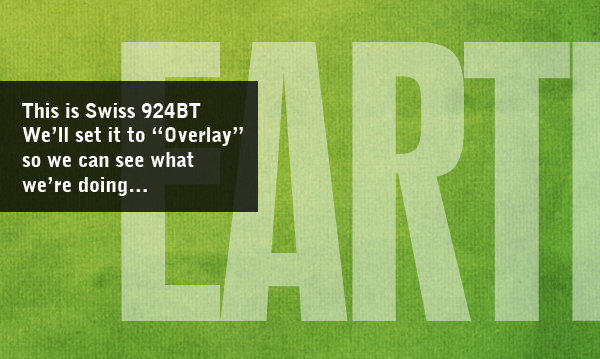
Langkah 9
Selanjutnya kita perlu beberapa jenis. Jadi memilih font yang Anda inginkan untuk memotong dengan. Saya memilih 924BT Swiss, yang merupakan jenis lemak dan kental. Saya pikir itu tampak bagus dan besar. Dan saya sudah menulis teks "EARTH". Itu karena aku membuat lima dari wallpaper-bumi, air, api, udara, semangat ... itu seperti itu kartun saya digunakan untuk menonton sebagai seorang anak, Kapten Planet!Anyways, jadi hanya mengatur teks Anda dalam putih dan mengaturnya ke Overlay dan Opacity 50% seperti. Lapisan ini tidak akan benar-benar menunjukkan pada akhirnya, itu hanya lapisan panduan.

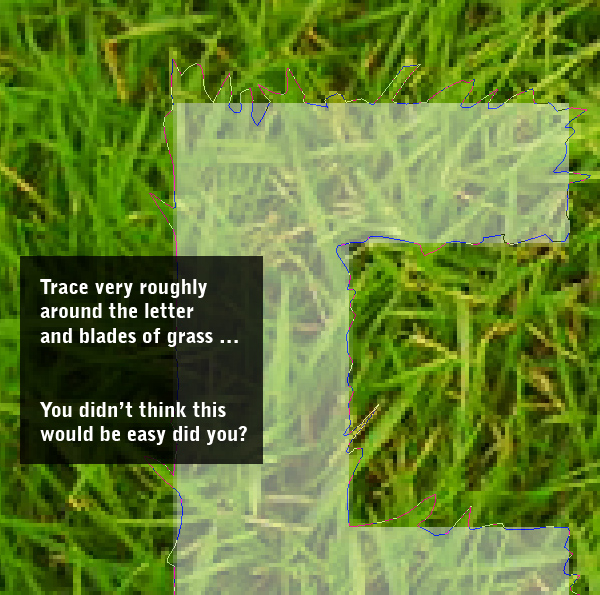
Langkah 10
OK, jadi inilah teks di atas rumput kita punya sebelumnya.Sekarang sedikit perencanaan! Untuk membuat teks dari rumput, itu tidak akan cukup hanya untuk stensil keluar rumput. Sebaliknya kita perlu untuk melihat semua kasar, dengan potongan-potongan rumput mencuat ujung-ujungnya. Untuk melakukan itu, kita akan menggunakan bentuk surat sebagai panduan kasar dan kemudian melacak kira-kira sekitar mereka dan secara berkala menganjur untuk melacak sekitar pisau rumput.
Saya akan memperingatkan Anda sekarang, itu sangat melelahkan!

Langkah 11
OK, jadi di sini kita melacak. Anda harus menggunakan Pen Tool (P) dan terus terang, jika Anda tidak berguna dengan itu sebelum Anda mulai, Anda akan pada akhir!Perhatikan bagaimana di bagian mana jalan saya juts, itu semacam berikut pisau individu rumput. Dengan begitu ketika Anda memiliki akhir cut-out mereka akan terlihat seperti potongan-potongan rumput mencuat.

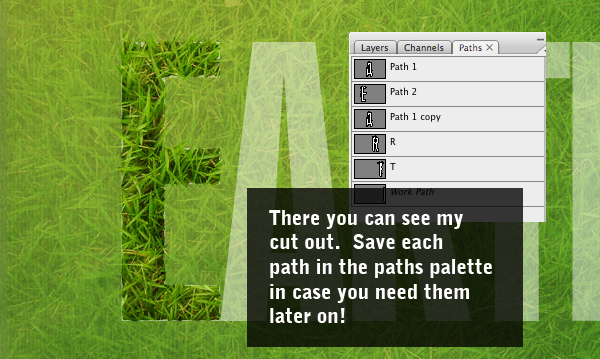
Langkah 12
Setelah selesai jalan Anda, yang terbaik untuk menyimpannya dalam Palette Paths. Anda dapat melakukan ini dengan beralih ke palet itu dan kemudian mengklik panah bawah kecil dan memilih Save Path. Dengan cara itu jika Anda perlu jalan lagi nanti, Anda dapat meraihnya.Bagaimanapun, klik dua kali jalan untuk mendapatkan seleksi dan kembali ke lapisan rumput Anda. Gandakan layer rumput sehingga Anda masih memiliki rumput lebih untuk surat-surat lainnya, kemudian membalikkan seleksi Anda (Ctrl + Shift + I) dan memotong rumput berlebih. Dalam screenshot saya telah memudar kembali lapisan rumput duplikat sehingga Anda dapat melihat memotong keluar bagian "E".

Langkah 13
OK, jadi di sini kita memiliki "E" kita pada bakcground akhir. Seperti yang Anda lihat, terlihat hanya sedikit lebih baik daripada jika kita baru saja digunakan surat untuk stensil keluar rumput tanpa repot-repot untuk melacak. Tapi itu OK, apa yang dibutuhkan adalah kedalaman sedikit lebih. Setelah semua, jika surat itu benar-benar duduk di sana, kita harus melihat beberapa bayangan dan sisi untuk itu.
Langkah 14
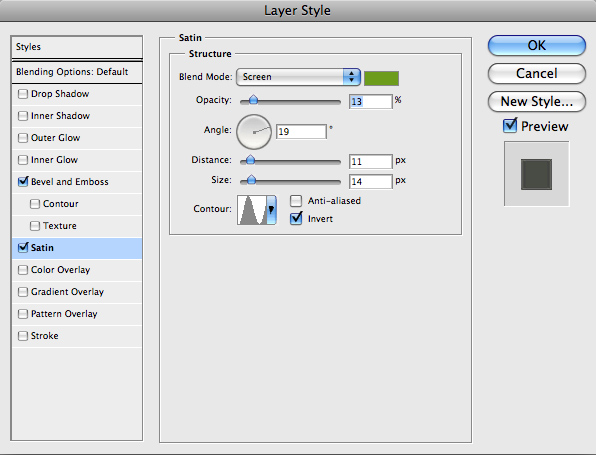
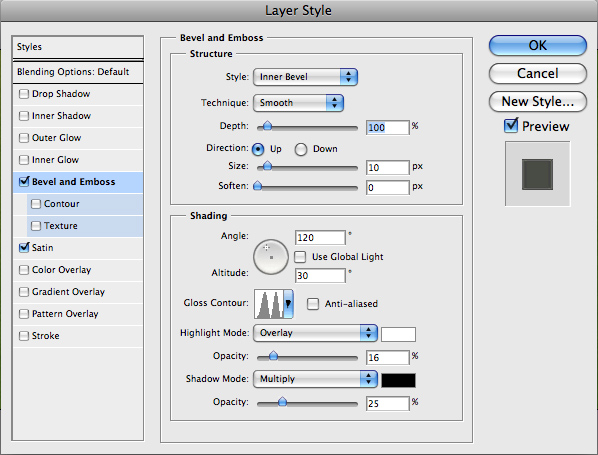
Pertama dari semua meskipun, kita akan menambahkan beberapa lapisan styling untuk memberikan sedikit lebih dari sebuah tampilan tiga dimensi. Gaya yang ditunjukkan di bawah ini.


Langkah 15
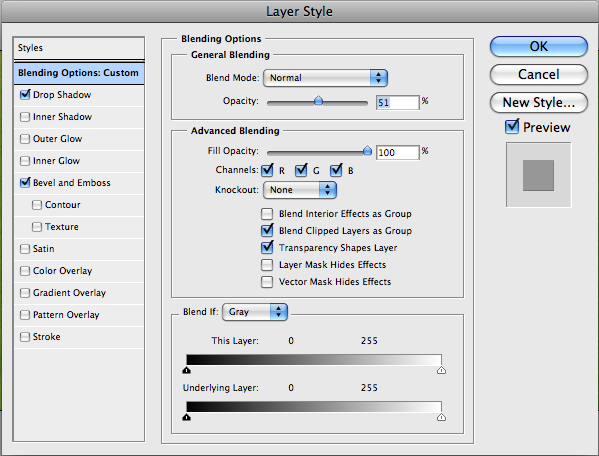
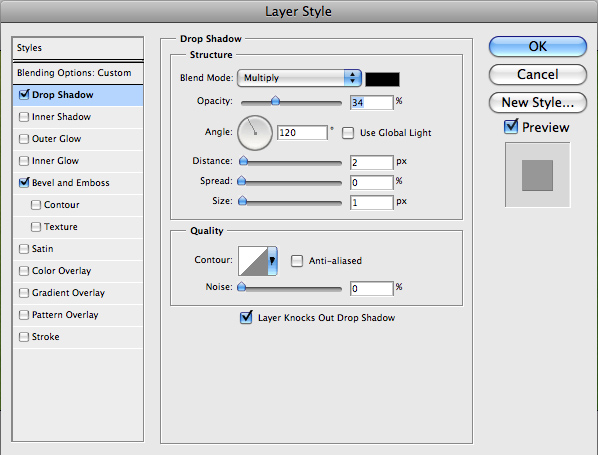
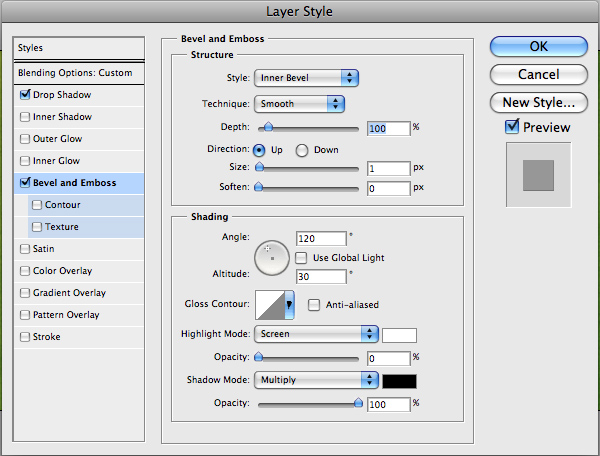
Sekarang duplikat layer itu, maka jelas gaya lapisan lepas duplikat, jadi kita dapat menambahkan gaya lagi. Kali ini menambahkan gaya ditunjukkan di bawah ini ...



Langkah 16
Jadi ini semua hanya eksperimental, dan agak terlihat OK, tapi jelas memiliki jalan panjang untuk pergi. Sekarang kita akan menambahkan beberapa bayangan.Idenya adalah untuk membuat tampilan tiga dimensi. Jadi Ctrl-klik layer rumput dan kemudian di layer baru di bawah, mengisinya dengan hitam. Kemudian tekan tombol panah bawah sekali dan panah kanan sekali dan mengisinya lagi, kemudian ulangi berulang-ulang sampai Anda mendapatkan efek seperti yang ditunjukkan. Saya pikir itu sekitar 15 langkah dari mengisi.

Langkah 17
Sekarang kita menjalankan Filter> Blur> Motion Blur di bayangan kita dengan sudut 45 'dan jarak sekitar 30. Kemudian mengatur teks ke opacity rendah sekitar 50%. Anda harus memiliki sesuatu yang tampak seperti gambar di bawah.
Langkah 18
Sekarang pindahkan layer bayangan ke bawah dan ke kanan dan keajaiban terjadi! Tiba-tiba terlihat seperti huruf adalah casting bayangan. Cukup rapi!
Langkah 19
Sekarang aku digandakan lapisan ini tiga kali. Setiap kali saya menghapus sedikit menjauh sehingga sebagai bayangan lebih dekat dengan teks itu akan lebih gelap. Aku mengatur lapisan untuk Multiply.
Langkah 20
Jadi teks ini adalah mencari keren, tapi untuk sedikit tambahan mendalam kita harus menambahkan beberapa bit rumput di area background / shadow. Daripada memotong rumput lebih, kita hanya bisa menggunakan surat ini saat ini berubah tentang hal sehingga tidak jelas bahwa kita hacking itu bersama-sama.Jadi seperti yang Anda lihat di bawah ini saya membuat beberapa potong rumput. Mereka hanya memotong bit surat utama kami.

Langkah 21
Sekarang dengan memindahkan potongan-potongan ke dalam daerah bayangan, kita dapat membuatnya terlihat seperti ada rumput mencuat keluar dan itu adalah objek 3D nyata yang terbuat dari rumput!Karena bit-bit rumput baru dalam bayangan, Anda mungkin ingin menggunakan Burn Tool (O) untuk menggelapkan mereka secara tepat.

Langkah 22
Jadi yay, satu huruf ke empat untuk pergi ...! Hal yang baik kita tidak memilih kata yang panjang seperti erm aku tidak tahu ... melelahkan!
Langkah 23
Menggunakan teknik yang sama persis ... di sini adalah A;
Langkah 24
dan R dan T ... Anda mendapatkan gambar.
Langkah 25
Dan akhirnya, seluruh kata! Satu-satunya tambahan yang saya lakukan di sini adalah untuk memindahkan huruf terpisah sedikit. Setiap huruf dalam Layer Group sendiri yang membuat bergerak di sekitar jauh lebih mudah.
Langkah 26
Sekarang baik seperti itu tampak, teks kita sedikit kesepian dan monoton. Jadi dalam bagian terakhir kita akan menambahkan elemen lagi untuk desain. Perhatikan kita tidak ingin berlebihan, meskipun, karena saya ingin ini menjadi latar belakang desktop, sehingga ruang penting (untuk semua ikon saya!).Jadi pertama sampai, mari kita menambahkan beberapa teks tambahan. Di sini saya telah menempatkan kutipan yang bagus tentang bumi dan kesatuan diambil dari iman Baha'i (itu agama saya!). Saya suka kutipan, karena itu berarti kita mendapatkan tiga bagian untuk menghias-kutipan, tanda kutip dan sumber.
Teks ini dalam variasi Swiss yang tipis, tapi masih kental. Menggunakan beberapa font dari keluarga yang sama (berat, ringan, dll) adalah taruhan yang baik dan aman untuk menjaga jenis Anda mencari koheren.
Jadi di sini saya telah menetapkan kutipan untuk Overlay dan 50%, kemudian digandakan teks dan set ke Layar dan 50%. Lalu aku telah menambahkan tanda kutip dalam font Swiss yang sama, tetapi membuat mereka ekstra besar dan warna cerah hijau. Akhirnya, sumber kutipan tersebut dalam huruf mungil dan berpusat vertikal. Dan, tentu saja, kutipan seluruh telah diukur keluar jadi persis panjang teks utama "EARTH".

Langkah 27
Selanjutnya kita akan menambahkan sedikit menyorot ke TKP. Untuk melakukan ini, membuat layer baru di atas semua yang lain, dan menggunakan Gradient Tool (G), menggambar gradien putih -> transparan ke arah kiri atas. Kemudian mengatur lapisan ini untuk Soft Light dan 50%. Ini akan mengubahnya menjadi sedikit halus pencahayaan bagus.
Langkah 28
Sekarang kita akan menambahkan dua unsur eye-catching untuk mengimbangi semua hijau. Ini akan menjadi kupu-kupu biru cerah dan ladybug merah kecil. Saya menggunakan baik everystockphoto situs Web yang akan mencari satu ton situs Web saham gratis bagi Anda untuk menemukan dua gambar yang mengagumkan untuk menggunakan: Kumbang | Kupu-kupu
Langkah 29
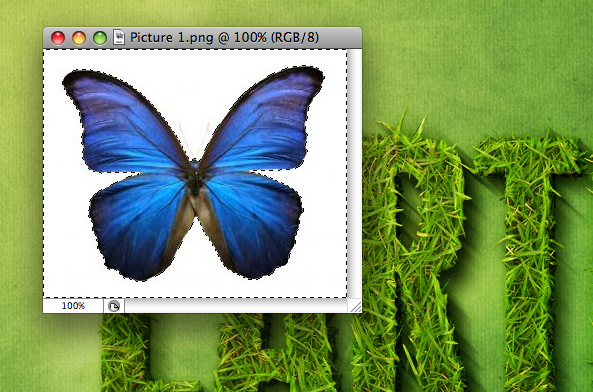
Menempatkan gambar cukup mudah. Pertama kupu-kupu. Kami hanya membuka gambar di Photoshop, gunakan Magic Wand Tool (W) untuk memilih semua area putih, kemudian pergi ke Pilih> Modify> Expand dan memperluas seleksi dengan 1px untuk memastikan kita punya semuanya. Lalu tekan Ctrl + Shift + I untuk membalikkan seleksi dan kupu-kupu salin ke kanvas utama kami.The ladybug saya pilih harus dipotong dari gambar itu. Untuk melakukan itu saya menggunakan Pen Tool (P) dan menelusuri sekitar si kecil dan kemudian hanya dipotong dia keluar seperti itu.

Langkah 30
Jadi di sini adalah dua tambahan. Seperti yang Anda lihat, bug wanita terlihat agak aneh sebenarnya karena aku melakukan pekerjaan quick'n'dirty memotong dia keluar. Tapi itu OK karena ia akan menjadi kecil sehingga Anda tidak akan dapat melihat rincian pula.Jadi menyisipkannya dalam dan kemudian menyusut mereka turun dan menempatkan mereka tepat. Lebih baik jika mereka tidak berdekatan, karena dengan cara itu mereka akan saling menyeimbangkan.
Saya menambahkan sebuah drop shadow untuk masing-masing. Dengan ladybug itu adalah bayangan sangat dekat karena dia kecil dan berjalan di rumput. Dengan kupu-kupu, aku mengatur jarak sekitar 10px karena dia melayang di udara dan oleh karena itu tanah bayangan cara agak jauh.




0 komentar:
Posting Komentar