Langkah 1
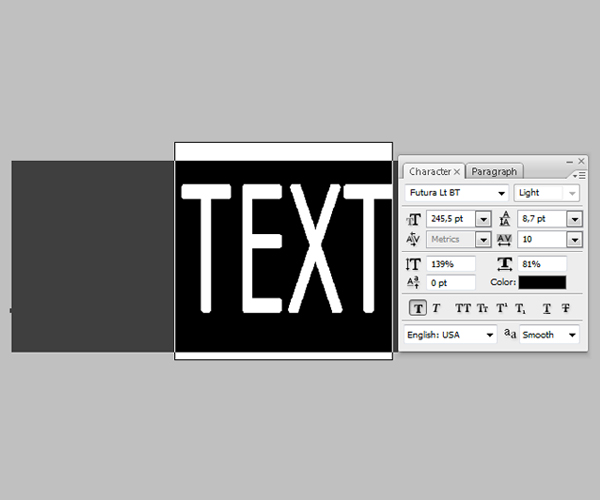
Mari kita mulai dengan dokumen baru 1500 pixel dengan 1.500 pixel, dan resolusi 300px/inch. Buat layer baru, beri nama "3D TEXT_first." Kemudian ambil Type Tool (T) dan ketik huruf besar teks yang Anda inginkan, dalam kasus saya itu ditulis sebagai TEXT 3D. Juga jangan khawatir jika teks Anda keluar dari kanvas, itu harus sangat besar. Karena kita akan lapisan rasterize ini dan mendistorsi dalam langkah berikutnya.
Langkah 2
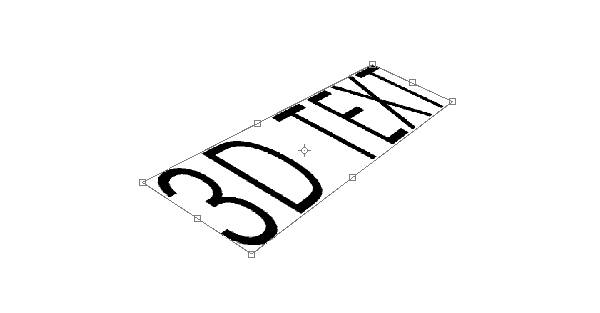
Jadi sekarang, klik kanan pada layer "TEXT_first 3D" dan pilih Rasterize Type. Kemudian gunakan Edit> Transform> Distort dan menciptakan perspektif yang bagus untuk teks kita dengan menyeret sudut. Pastikan teks Anda adalah cara lebih kecil. Dengan cara ini Anda tidak akan kehilangan kualitas dan teks tidak akan mendapatkan kabur.Tip: Jika Anda gagal dengan mendistorsi, dan beberapa Tepi teks terlihat kabur, gunakan Filter> Sharpen> Unsharp Mask, dan meningkatkan Amount.

Langkah 3
Sekarang bahwa teks adalah cara lebih kecil dan memiliki perspektif yang bagus, membuat duplikat (Command + J) dari lapisan teks dan nama itu "TEXT_last 3D." Beralih ke Move Tool (V) dan menggunakan panah keyboard untuk posisi "TEXT_last 3D" lapisan sedikit di atas lapisan "TEXT_first 3D". Dalam kasus saya ini adalah 16 piksel dan 2 piksel yang tepat.
Langkah 4
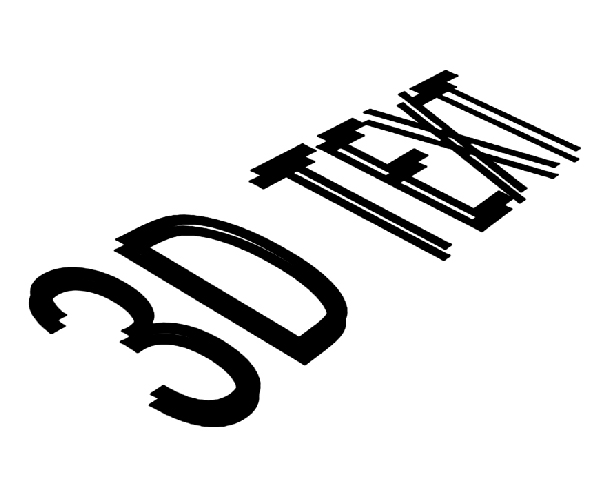
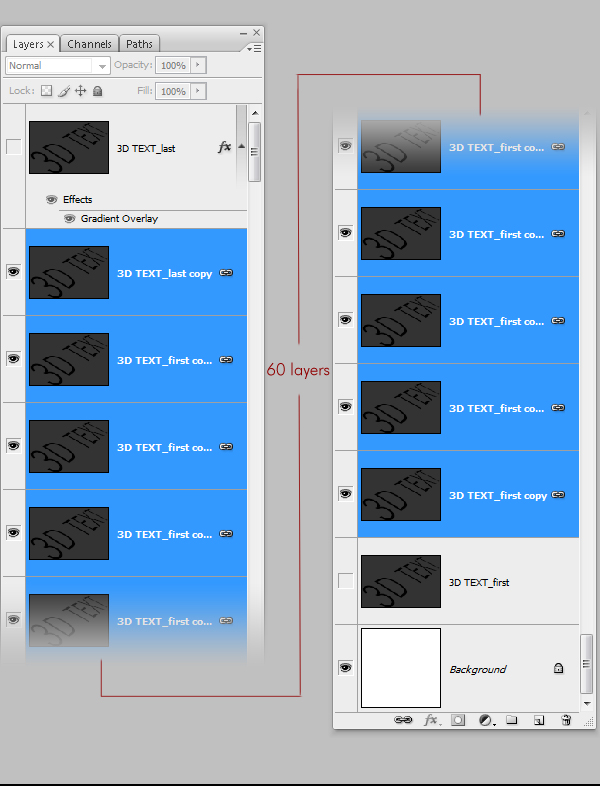
Buat duplikat (Command + J) dari kedua lapisan teks dan posisi mereka seperti yang Anda lihat pada gambar di bawah. Pastikan Anda memiliki persis urutan yang sama seperti yang ditunjukkan, karena itu penting!
Langkah 5
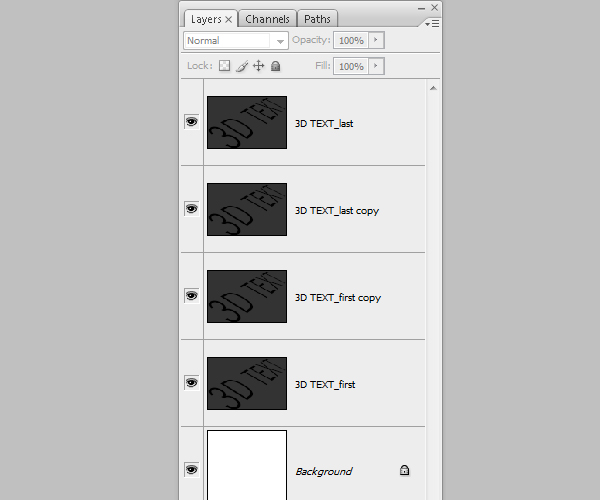
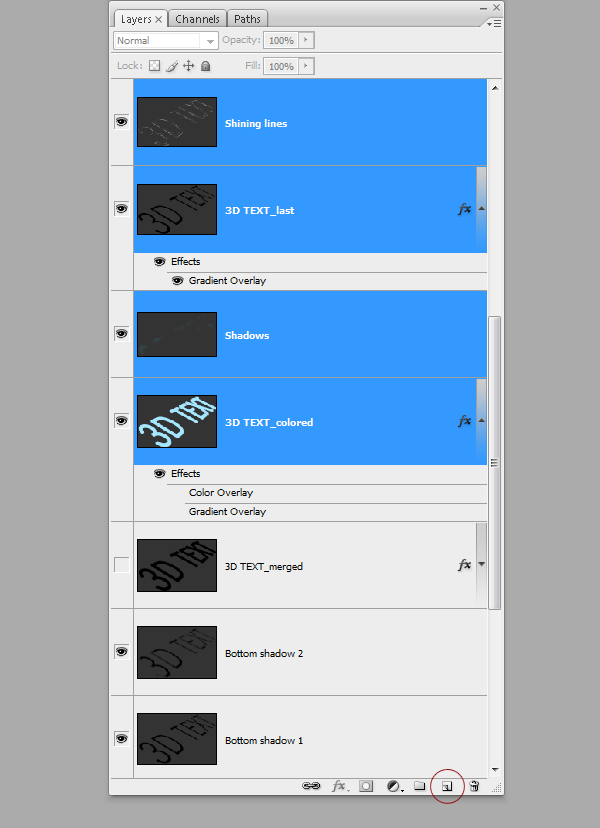
Sekarang mematikan "3D TEXT_first" dan "3D TEXT_last" lapisan. Pilih "3D TEXT_first copy" lapisan dan membuat sekitar 60 eksemplar (Command + J). Sekarang, pilih "copy 3D TEXT_last", pergi semua jalan ke bagian bawah Palette Layers, terus tombol Shift dan kiri-klik pada lapisan pertama "3D copy TEXT_first" - ini harus pilih semua 60 lapisan. Selanjutnya klik kanan pada lapisan-lapisan dan pilih Layers Link.
Langkah 6
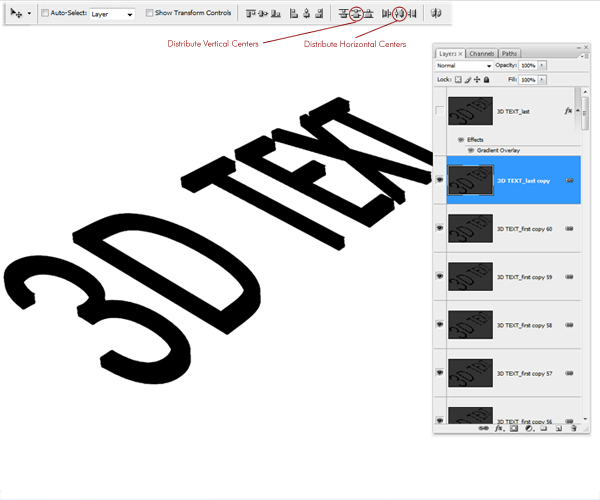
Beralih ke Move Tool (V), pilih "3D TEXT_last copy" lapisan. Pergi ke toolbar atas perangkat bergerak. Klik Mendistribusikan Pusat Vertikal dan Horizontal Mendistribusikan Pusat. Kemudian melihat bahwa surat-surat kami sempurna didistribusikan menciptakan bentuk 3D yang bagus. Selanjutnya, pilih semua lapisan terkait dan menggabungkan (Command + E). Nama lapisan ini "3D TEXT_merged."
Langkah 7
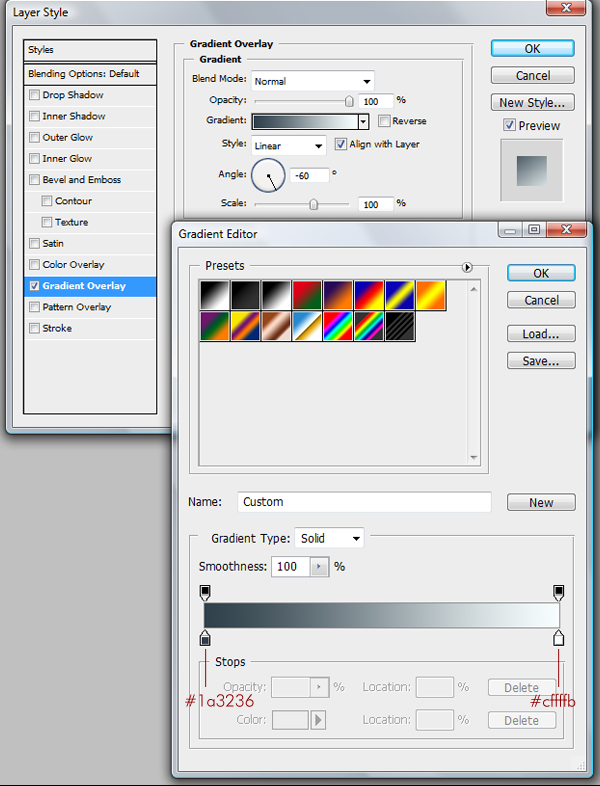
Pergi ke Palette Layers, nyalakan "3D TEXT_last" dan membuka Blending Options lapisan ini. Terapkan Gradient Overlay dari # 1a3236 ke # cffffb. Sementara untuk setting Angle, cobalah untuk membuat ini terlihat gradien gelap di bagian atas surat, dan lebih ringan di bawah mereka.
Langkah 8
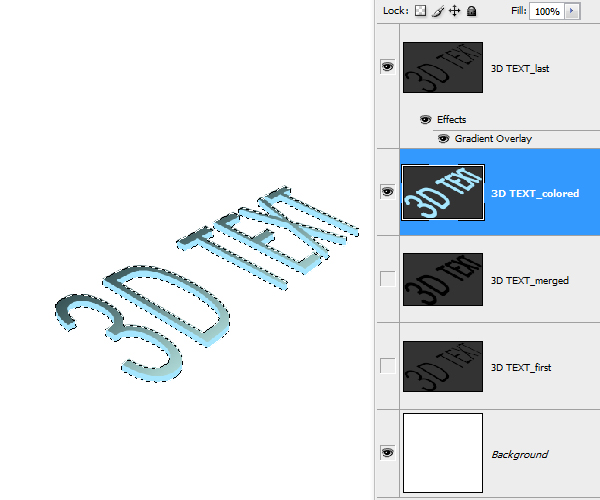
Dalam Palette Layers pilih "3D TEXT_merged," mematikannya, kemudian tahan Alt dan kiri-klik pada thumbnail layer ini untuk memuat seleksi. Buat layer baru, beri nama "3D TEXT_colored" dan mengisinya dengan # a6e6fe. Deselect (Command + D).
Langkah 9
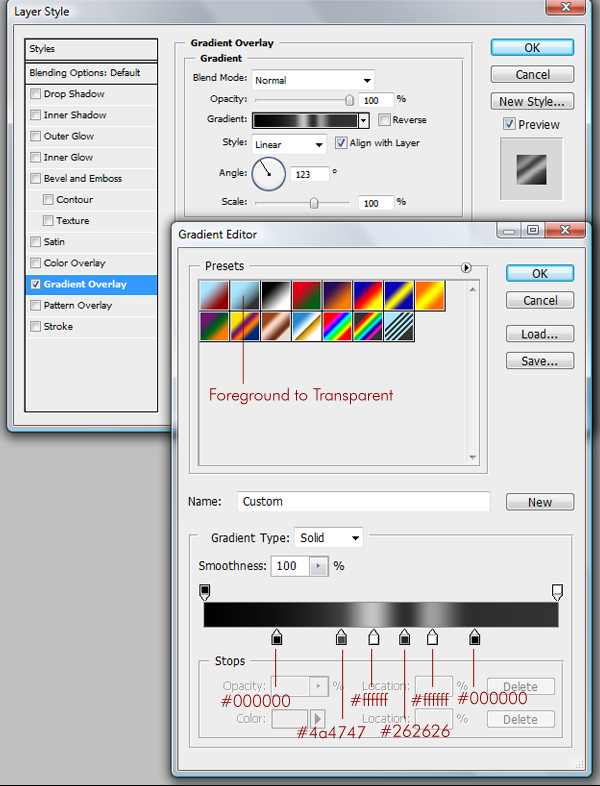
Sekarang pergi ke Blending Options "3D TEXT_colored" layer. Pilih Gradient Overlay. Pastikan Anda memilih preset kedua di Gradient Editor, yaitu Foreground to Transparent, dan kemudian mengatur nilai warna mulai dari: # 000000, # 4a4747, # ffffff, # 262.626, # ffffff, dan # 000000. Selanjutnya, tergantung pada arah mana teks Anda akan, Angle akan berbeda. Jadi dalam kasus saya saya mengatur Angle ke 123, dan seperti yang Anda lihat gradien berjalan melalui pusat seluruh teks. Sehingga akan pencahayaan kami.

Langkah 10
Beberapa tempat dan bagian atas dari huruf terlihat terlalu terang, jadi kita perlu membuat hanya dengan sentuhan bayangan di tempat-tempat yang ditunjukkan di bawah. Jadi tahan Alt, kiri-klik pada layer "3D TEXT_colored" untuk memuat seleksi, kemudian buat layer baru di atas layer "3D TEXT_colored", dan beri nama "Shadows." Set Foreground Color Anda ke # 1a3236 atau lebih gelap, kemudian ambil Brush Tool (B), mengatur Arus sekitar 30%, Kekerasan menjadi 0% dan cat. Lalu Deselect (Command + D) setelah Anda selesai.

Langkah 11
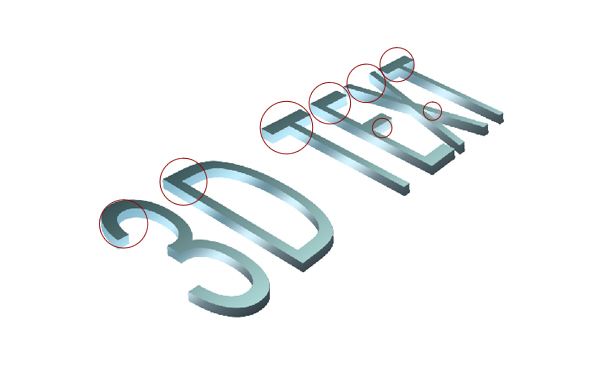
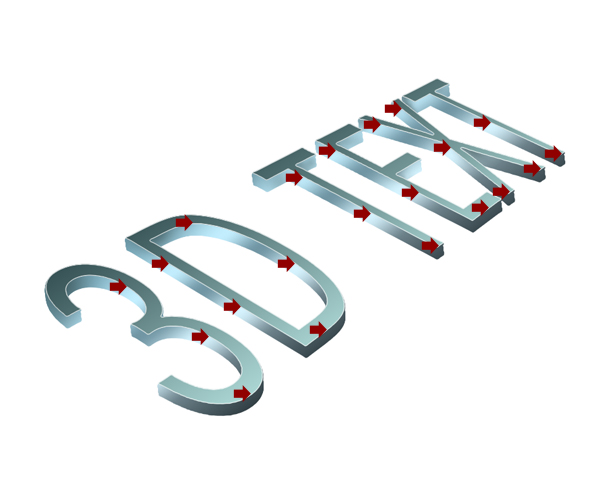
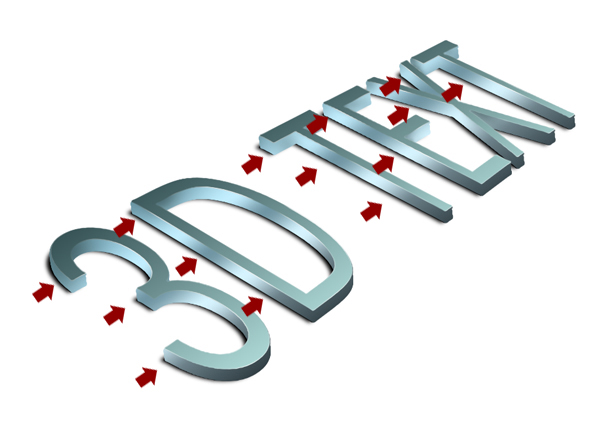
Sekarang mari kita mulai memberikan teks ini terlihat berkualitas. Pergi ke Palette Layers, tahan Alt dan klik kiri pada "TEXT 3D terakhir" thumbnail lapisan untuk memuat seleksi. Kemudian membuat layer baru di atas semua lapisan, nama itu "garis bersinar." Ambil Rectangular Marquee Tool (M), klik kanan pada gambar Anda dan pilih "Stroke." Mengatur Lebar ke 1 pixel, warna menjadi putih, dan lokasi ke Pusat. Ambil kuas besar yang bagus dengan Kekerasan 0% dan Arus sekitar 30%. Kemudian menghapus semuanya kecuali tempat yang ditunjukkan dengan panah. Ini panah menunjuk ke lampu, dan orang-orang pinggiran runcing membutuhkan beberapa bersinar. Jadi, pastikan Anda meninggalkan mereka tersentuh.
Langkah 12
Ketika Anda selesai menghapus, membuat duplikat dari layer "garis Shining", menurunkan Opacity yang hanya sentuhan, dan gabungan (Command + E) dua lapisan. Anda dapat beralih sejenak untuk latar belakang hitam untuk melihat apakah Anda melakukan pekerjaan yang baik dengan menghapus, jika tidak, membuat beberapa koreksi lebih lanjut. Anda harus mendapatkan sesuatu yang tampak mirip dengan gambar di bawah ini.
Langkah 13
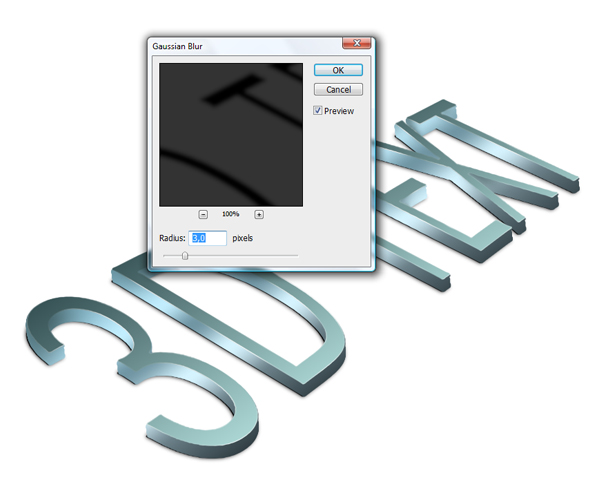
Sekarang pergi ke bagian bawah Palette Layers, pilih dan nyalakan "TEXT 3D pertama" lapisan, mengganti nama ke "bayangan Bawah 1." Membuat duplikat itu (Command + J), nama ini copy "bayangan Bawah 2." Sekarang menerapkan Filter> Blur> Gaussian Blur ke "Bawah 2 bayangan" lapisan, dengan Radius 3 piksel.
Langkah 14
Beralih ke Move Tool (V), dan dengan menekan keyboard panah memindahkan bayangan kabur 5 pixel ke kiri. Anda perlu untuk menciptakan ilusi bahwa baris teks melengkung drop bayangan lebih dalam. Jadi kita tidak perlu beberapa bagian luar bayangan ini. Ambil Brush Tool (B) dan lembut sikat bagian dari bayangan di bawah ini. Jangan pilih-pilih untuk, tidak ada kebutuhan untuk membuat menghapus akurat. Tidak masalah jika Anda meninggalkan beberapa tepi bayangan abu-abu, seperti di gambar kedua di bawah ini.

Langkah 15
Sekarang kembali dan menerapkan Filter> Blue> Gaussian Blur ke "Bawah 1 bayangan" lapisan. Mengatur Radius hanya sedikit lebih kecil, seperti 2 pixel. Selanjutnya, beralih ke Move Tool (V), dan dengan menekan panah keyboard, posisi bayangan ini 2 piksel ke bawah, dan 2 pixel ke kanan. Biarkan itu mencakup seluruh ruang bawah surat, dan ingat untuk menjaga tepi bayangan sangat tipis.
Langkah 16
Besar, kami membuat teks kita benar-benar menonjol. Selanjutnya pergi ke Palette Layers, tahan Command, kiri-klik pada "garis Cemerlang," "3D TEXT_last," "Shadows," dan "3D TEXT_colored" lapisan. Sekarang bahwa Anda telah memilih mereka, tarik lapisan ke Buat ikon New Layer. Selanjutnya, gabungkan salinan (Command + E) dan nama ini lapisan "Reflection." Tempatkan di atas semua lapisan dan mematikannya (penting untuk mematikannya, jadi jangan melewatkan langkah ini).
Langkah 17
Sekarang, mematikan "background" layer, atau bahkan menghapusnya, kita tidak lagi membutuhkannya. Pergi ke Image> Merge Visible, nama ini lapisan "TEXT." Digabung Posisi di atas lapisan "Refleksi". Seperti yang Anda lihat kita memiliki dua lapisan yang sama dengan perbedaan kecil, "TEXT" lapisan memiliki drop shadow, dan "Reflection" memiliki tidak ada bayangan. Kami akan bekerja sekarang dengan lapisan "TEXT" sehingga membiarkan "Reflection" lapisan tetap terlihat.OK, mari kita memberikan surat-surat tampilan berkualitas tinggi. Pilih "TEXT" lapisan, duplikat (Command + J), dan ini otomatis harus dinamai "TEXT copy," meninggalkan cara ini. Kemudian
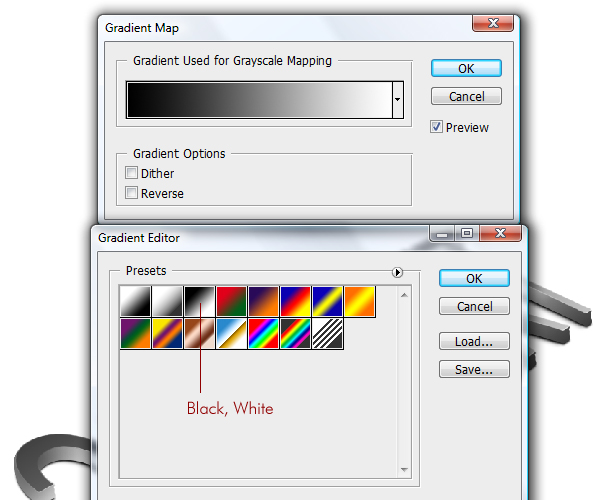
mengubah "TEXT copy" lapisan Blending Mode ke Overlay dan Opacity menjadi 63%. Selanjutnya pergi ke Edit> Adjustments> Gradient Peta, lalu pilih Black untuk preset Putih.

Langkah 18
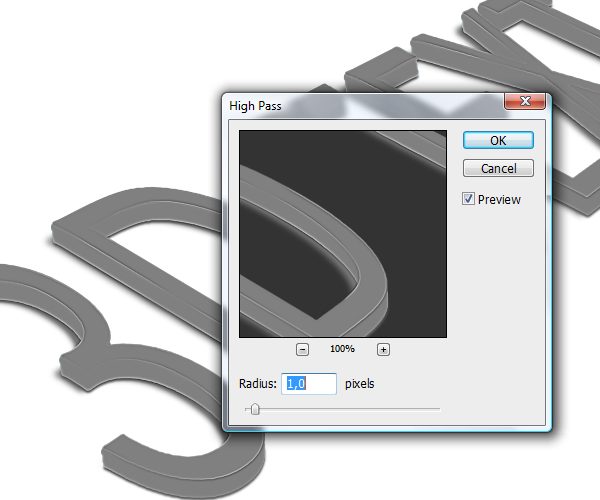
Selanjutnya, membuat duplikat yang lain (Command + J) dari lapisan "TEXT", dan posisi itu di atas semua lapisan. Nama itu "tepi tajam" dan dengan cara mengubahnya adalah Blending Mode Hard Light. Lalu pergi ke Filter> Other> High Pass, mengatur Radius ke 1 atau 2 piksel. Turunkan Opacity lapisan ini sekitar 60-70%.
Langkah 19
Buat layer baru di bawah semua lapisan, nama itu "Permukaan," tekan D pada keyboard untuk mengatur warna ke default. Ambil Gradient Tool (G) dan menciptakan gradien besar, melalui seluruh gambar, dari atas ke bawah. Anda dapat memulainya luar kanvas. Lalu pergi ke Edit> Transform> Distort, dan memberikan permukaan ini sentuhan perspektif. Tidak harus sempurna. Karena ketika Anda selesai, pilih Crop Tool (C), dan memotong gambar dengan baik untuk menyingkirkan tepi permukaan.

Langkah 20
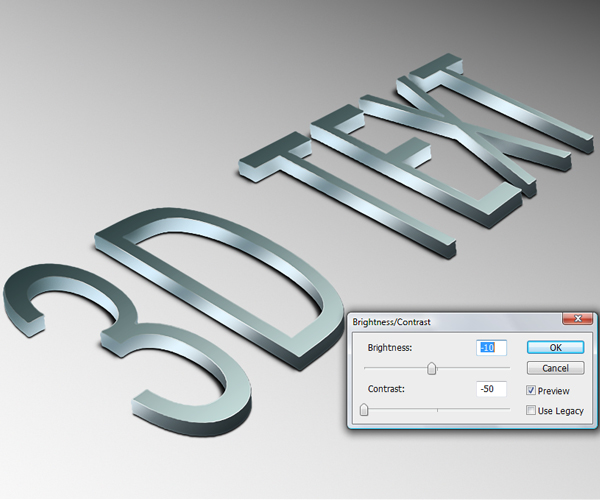
Ketika saya sedang mencari untuk gambar ini saya pikir teks adalah sedikit cerah bagi saya, jadi hal berikutnya yang saya lakukan, itu pilih "TEXT" lapisan dan menerapkan Image> Adjustments> Brightness / Contrast. Aku menurunkan Kontras sepanjang jalan turun.
Langkah 21
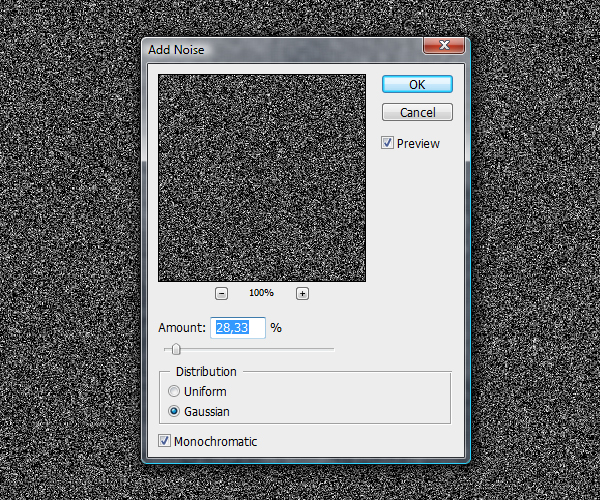
Selanjutnya, pergi ke bagian paling bawah Palette Layers, dan membuat layer baru di atas layer "Permukaan", kemudian nama itu "kaca". Ambil Paint Bucket Tool (G), isi lapisan ini dengan warna # 3f3f3f. Kemudian menerapkan Filter> Kebisingan Kebisingan> Tambah, mengatur Jumlah ke 28%, Distribusi ke Gaussian, dan meninggalkan opsi monokromatis diperiksa.
Langkah 22
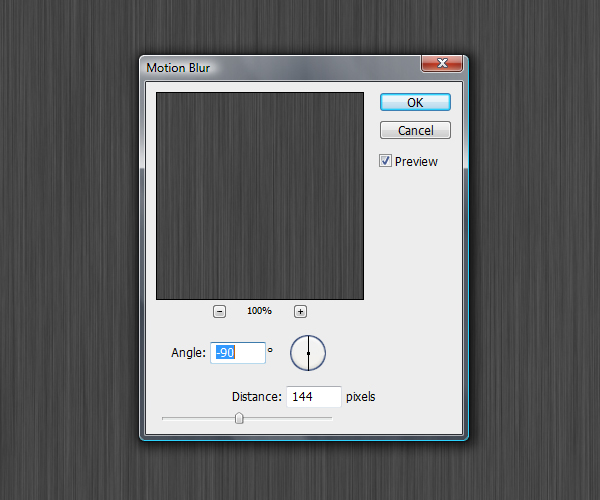
Sekarang, pilih Filter> Blur> Motion Blur, mengatur Angle ke -90, dan Jarak ke 144 piksel. Ubah Blending Mode ini lapisan untuk Overlay, dan mengatur Opacity menjadi 50%. Ambil Brush Tool (B), kemudian dengan sikat lembut yang sangat bagus dari Kekerasan 0% dan Arus sekitar 20%, mulai menghapus beberapa tempat dari kebisingan kabur. Tempat menghapus berikutnya sekitar teks untuk mendapatkan sedikit dari kedalaman kaca dari permukaan.
Langkah 23
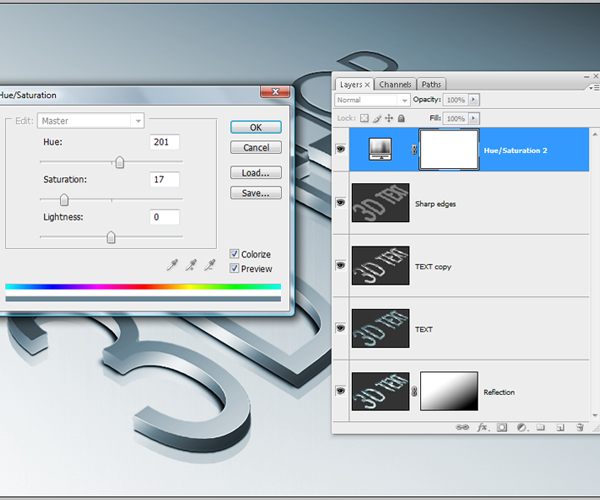
Pada akhirnya, saya memutuskan untuk mewarnai ini seluruh gambar. Jika Anda ingin mendapatkan efek warna yang sama akhir, pergi ke Palette Layer dan menambahkan Layer Penyesuaian di bagian atas semua lapisan. Pilih Hue / Saturation. Pastikan Anda memiliki pilihan Colorize diperiksa. Kemudian mengatur Hue ke 201, dan Saturasi sampai 17.Selanjutnya, pilih "Refleksi" lapisan, menyalakannya. Turunkan Opacity untuk 20-30%, beralih ke Move Tool (V), dan dengan menekan panah keyboard, posisi itu beberapa piksel ke bawah untuk membuat refleksi yang bagus. Kemudian Anda dapat menerapkan Layer Mask dan lembut menghapus beberapa dasar refleksi.

Kesimpulan
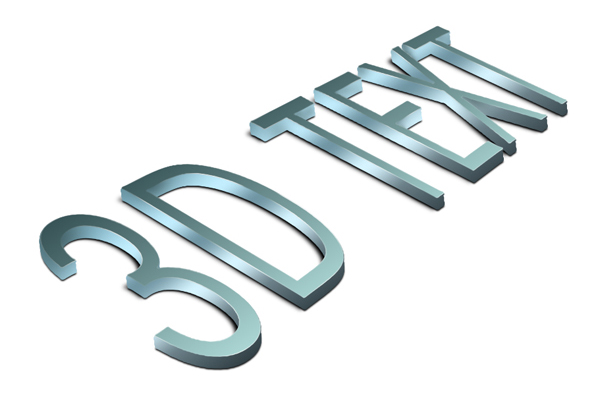
Itu cukup banyak itu, di sini adalah kualitas teks 3D kami, cukup dibuat di Photoshop. Jika Anda ingin menambahkan beberapa teks datar untuk gambar ini, pastikan itu akan menuju perspektif. Juga, cobalah untuk menemukan Anda gunakan sendiri untuk tipografi 3D dengan bereksperimen dengan warna dan lampu. Anda bisa mendapatkan banyak dingin, berbagai hasil.Terima kasih untuk membaca tutorial, saya benar-benar menikmati membuatnya. Harap Anda telah belajar sesuatu yang baru. Anda dapat melihat gambar akhir di bawah ini atau melihat versi yang lebih besar di sini .
@



0 komentar:
Posting Komentar